With Google incorporating the Core Web Vitals metrics into its algorithms in 2021, now more than ever, you’ll want your website to load as quickly as possible. And with Google’s “mobile-first” philosophy, you’ll want to be sure the mobile version of your site loads extremely quickly.
you’ll want your website to load as quickly as possible. And with Google’s “mobile-first” philosophy, you’ll want to be sure the mobile version of your site loads extremely quickly.
In addition to the new changes to its algorithms, Google has confirmed that they will use your (Accelerated Mobile Pages) AMP page for calculating your Core Web Vitals metric scores, and not your mobile or desktop page. Since AMP pages generally achieve high Page Experience scores, it might be in your best interest to use AMP optimization to increase your website’s speed for mobile.
Here’s what you need to know about implementing AMP for mobile optimization to improve your site’s performance and rank on mobile.
What is AMP?
Google defines AMP as “an open-source HTML framework […] optimized for mobile web browsing and intended to help webpages load faster.” According to Instapages, “more than 1.5 billion AMP pages have been created [as of April 2020], and more than 100 leading analytics, ad tech, and CMS providers support the AMP format.”
You might be wondering how to use AMP to accelerate the load time for your mobile pages, especially if they have rich content, such as audio or video files, infographics, or PDFs. As Search Engine Journal explains, “AMP is a bare-bones version of your site’s mobile pages. It displays content that matters but gets rid of all the elements that take a toll on your site’s speed and performance.”
Implementing AMP for mobile optimization can also improve the overall engagement and performance of your mobile pages. AMP pages load almost instantly, which gives users a smoother and more engaging experience with your website on mobile.
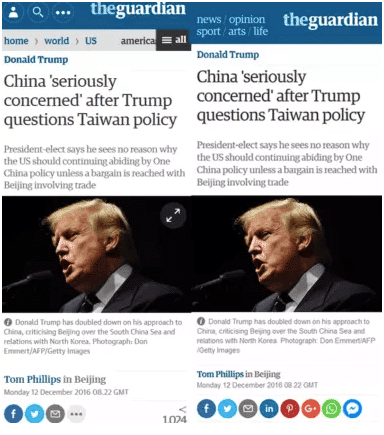
Here’s the example Search Engine Journal provided to demonstrate the difference between a mobile page with and without AMP:

The page on the left is The Guardian’s mobile page while the one on the right is using AMP for mobile optimization. While the differences between the two pages aren’t overtly obvious, they are there. For example, the mobile page on the left has a more robust navigation bar. The AMP page on the right, however, has a more simplistic navbar but features the social sharing buttons more prominently across the bottom of the page.
Is AMP Good for SEO?
This may seem pretty self-explanatory at this point, but AMP helps web pages load faster on mobile devices. And if your web pages load faster than others, users may be more inclined to stay on your site and engage with your content. This, in turn, can improve your site’s mobile ranking — which refers to your site’s position in search engine results for users that are searching using their mobile devices. Integrating AMP optimization for your site’s mobile pages, as Search Engine Journal puts it, “ has the potential to make your visitors happy, which means a lot to Google. And if you please Google, you get higher rankings, bring in more traffic, and increase revenue.”
When Would You Use AMP Pages?
While AMP optimization is important for building accelerated mobile pages, it may not make sense for everyone to integrate AMP into their websites. There are some caveats to consider before implementing AMP optimization. Here are some pros and cons to consider:
- Pros
- AMP helps your website load more quickly. Yes, this is the third time I’m mentioning this, however, it bears repeating. AMP pages are lean, slick, and very fast — this makes your visitors, and by extension Google, very happy.
- AMP can help increase your mobile ranking. To be clear, AMP by itself isn’t a ranking factor. However, AMP optimization can positively impact your site’s mobile ranking because it improves your site’s load time. And because faster load time is a factor of Google’s Core Web Vital page experience metrics, implementing AMP optimization for your mobile pages can positively impact your SERP (search engine result page) ranking.
- Cons
- AMP only works if users click on the AMP version of a webpage. If not implemented correctly, the AMP version of your webpage won’t always be the page that shows up on the SERP.
- The analytics for tracking data from AMP pages is still fairly limited. In addition to being fairly limited, AMP requires a different tag to support Google Analytics, which needs to be integrated into all of your AMP pages in order to be able to properly collect and analyze the data.
- AMP only allows one advertisement tag per page. Yes, AMP pages do support ads, however, your potential ad revenue is limited due to the one-ad-per-page restriction. It’s also not easy to implement ads on AMP pages.
*Image Credit: Search Engine Journal
Digital & Social Articles on Business 2 Community
(66)
Report Post







