— January 22, 2018
As a UX Designer your job is always far from over. All the effort spent planning, researching, and creating an app will get you to launch, but the time invested in post-launch production will really ensure you create an app staple users can’t live without. Smart optimization post launch, fueled by informed, actionable insights, will get you closer to your app’s perfect UX and, more importantly, will get you a raise.
It is your responsibility as the UX designer to anticipate user behavior from onboarding onward. It is important that you create a clear and natural user navigation path so users return again and again. It is imperative that users close your app having had a positive experience that is reflected by user behavior.
But how is it possible to track real-time user behavior? How is it possible to predict the in-app experience without reading minds!?! The answer is qualitative analytics. For years UX designers, developers and marketers gathered their insights exclusively from quantitative analytics tools. They focused on numerically driven data that answered the “how many” and “what” of in-app issues. However, mobile-app teams continued to be dissatisfied, craving answers to “why,” “where,” “who” and “when.” Out of this dissatisfaction grew a whole new category of analytics. Qualitative analytics is data fueled by feeling, emotion and experience. Qualitative analytics fills the void that quantitative never could, and in combining the two you have an unstoppable combination that will power any app towards success.
So, after you’ve checked all your pre-launch boxes and finally launched your app, you need to understand how your app holds up in the real world. To guarantee a smooth UX that will ensure five star reviews, employ these five Qualitative Analytics tools post launch:
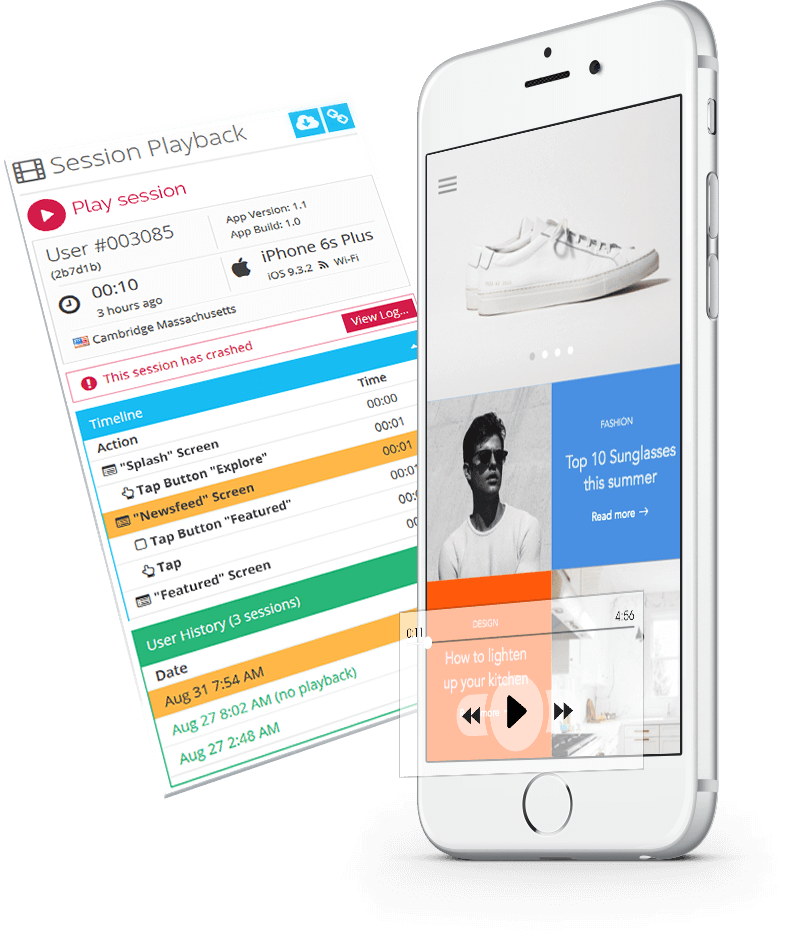
Step One Post Launch: Precise Feedback Gathering

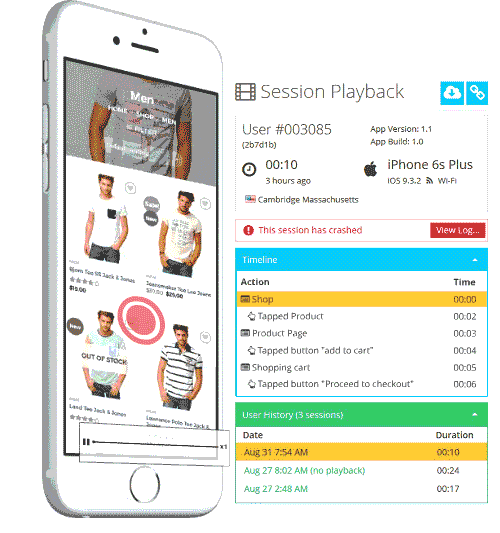
Example of user recording in Appsee.
The easiest and most precise way to measure the totality of the user experience is beyond retention rates and session duration. Yes, these are important metrics but the most valuable tool you can have as a UX designer is your user recordings. Not only do user recordings allow you to experience your UX alongside your user, you can consistently see if their app experience is intuitive and efficient. You can easily pinpoint your apps problem areas and make the appropriate changes, without spending hours interviewing users and potentially receiving biased, sugar coated feedback. There is no better tool than user recordings in gathering accurate UX feedback. Scrap the surveys, polls and in-person interviews. Extract powerful, real-time feedback from watching users interact with your app.
Step Two Post Launch: Assess UI Usability

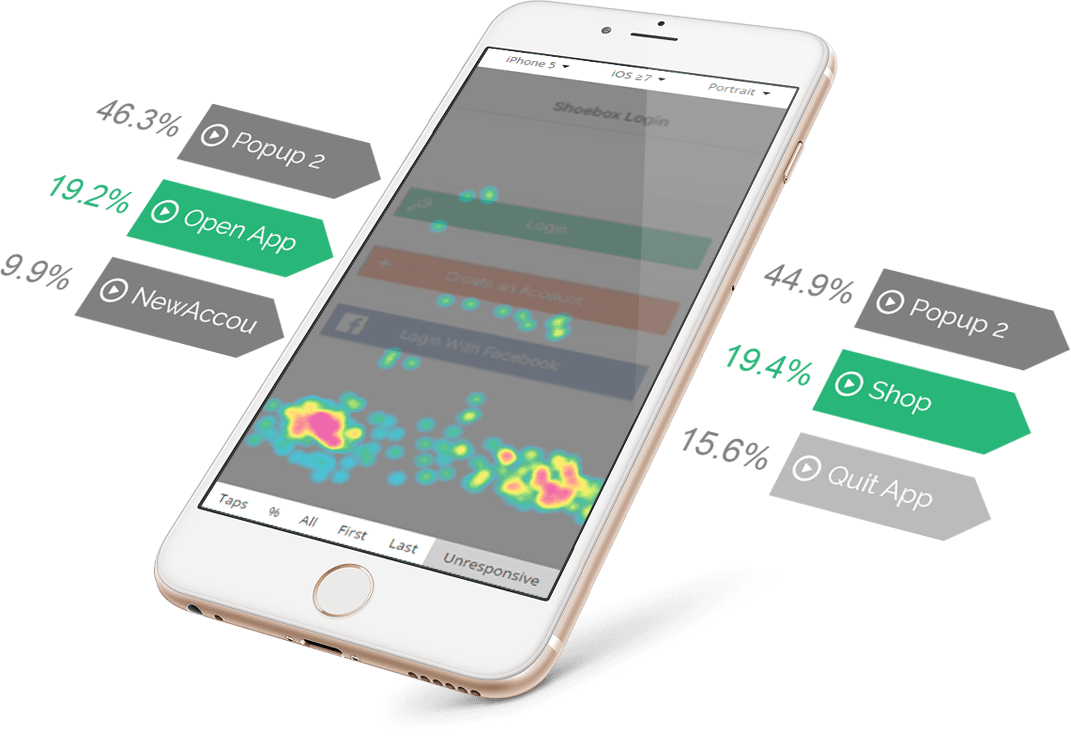
Example of Appsee’s touch heatmaps.
Having a strong understanding of what makes an intuitive UI is imperative for UX designers, but you never really know how your users will interact with your UI on a large scale until you’ve launched your app. Tracking the post-launch phase with qualitative UI testing tools will give you a noteworthy advantage. Touch heatmaps is a powerful UI testing tool that provides you with actionable insights. Touch Heatmaps aggregate all your user gesture data from specific screens within your app. They track all taps, double taps, swipes, pinches, etc, and represent every occurence in a visual screen mock-up. Touch heatmaps present you with information you cannot obtain with traditional analytics. You can assess if certain gestures in your app are natural to your users, if they need to be changed, if certain button sizes need to be altered, how users are interacting with your pop ups, etc. This tool is an absolute necessity in the UX process.
Step Three Post Launch: Testing

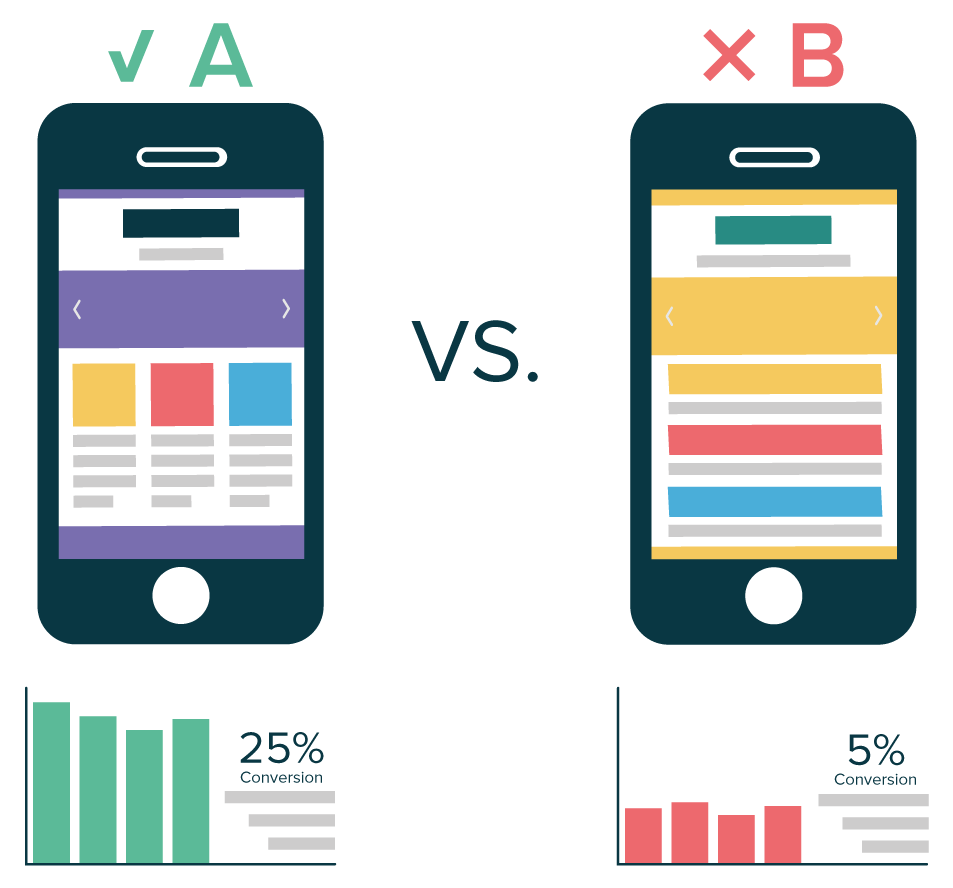
Image Source: Retail.strands.com
A/B Testing is a crucial component of the UX Designer workflow. When utilizing A/B testing tools you test the components of two app versions to determine which is the most intuitive for your users. This is a traditional UX tracking tool, but when paired with qualitative analytics you can acquire unforeseen insights. When A/B testing, try using both user session
recordings and heat maps. User session recordings provide single-user level insights into how users behave with each app version. Touch heatmaps show how users on a large scale interact with the UI of each version. The A/B process is tricky, but with qualitative analytics tools at your disposal you can navigate the A/B process quickly and efficiently.
Read more about pairing A/B testing with Qualitative Analytics here.
Step Four Post Launch: Track Your Short Sessions

Session lengths are often indicators of user experience. User sessions that are too short can disclose that a user was frustrated early in the app experience. Using qualitative analytic tools you can easily track your long and short sessions to see where and why users are deciding to leave your app. Using the user sessions recording tool, along with the action timeline, UX designers can track all of the points leading up to app abandonment. You can also watch the user sessions of loyal users to learn from their experience, and try to guide users to replicate that experience.
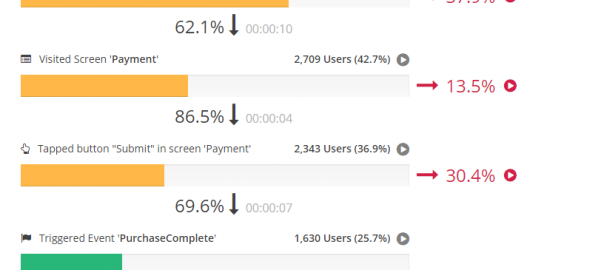
Step Five Post-Launch: Conversion Funnel Analysis

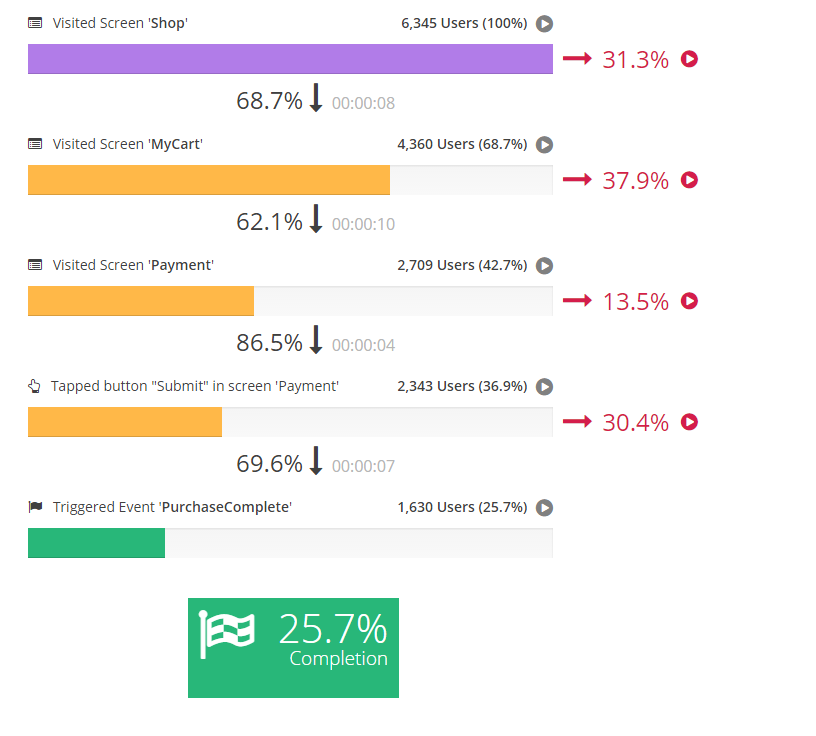
Example of conversion funnel within Appsee’s analytics.
When designing a specific UX remember that, although optimized user flow is hugely important, the goal of navigation paths is to bring users to complete an in-app conversion. Conversions might include arriving at a certain screen, playing a game, or finalizing a purchase, and it is your responsibility as the UX designer to take your users smoothly through that conversion funnel. If conversion rates are lacking, you can utilize all of the aforementioned tools to track and understand funnel drop-offs. For example, session recordings can give you insight into why users are not engaging with certain screens before converting, and why they are stopping their process prematurely.
Creating a frictionless user experience is not easy. It takes time, effort and dedication, but with the right tools at your disposal you can optimize your app quickly and effectively. By using qualitative analytics to learn from the in-app lifetime of your users, you can create the user experience of a lifetime. Want to Learn more about Qualitative Analytics? Try taking our Qualitative Analytics crash course!
Digital & Social Articles on Business 2 Community
(49)
Report Post