Most of us are lucky to see, hear, and move around the Internet the way our bodies are made to do. But for the 15% of people who have some kind of disability, the Internet can be a confusing place to navigate.
Web site owners and their designers and developers must make certain their websites are welcoming to anyone with physical challenges. Web accessibility is not only compliant with the Americans with Disabilities Act (ADA), it’s a moral responsibility for sites to be inclusive for all human beings, period.
Web Accessibility is not only good for the soul, it’s a boost for traffic! With an accessible website, think of how many more people will find your products and services, and convert to customers.
So, where do you start accessifying your website? What tools are needed?
First of all, if you have followed the basic web design best practices by faithfully completing all your meta data, using header tags properly, and using plain simple language, you are more than halfway toward accessibility nirvana.
For the rest of the work there are tools. Lots and lots of tools to whip your site into shape.
Here are 10 top accessibility plugins and tools to make your WordPress website more inclusive.
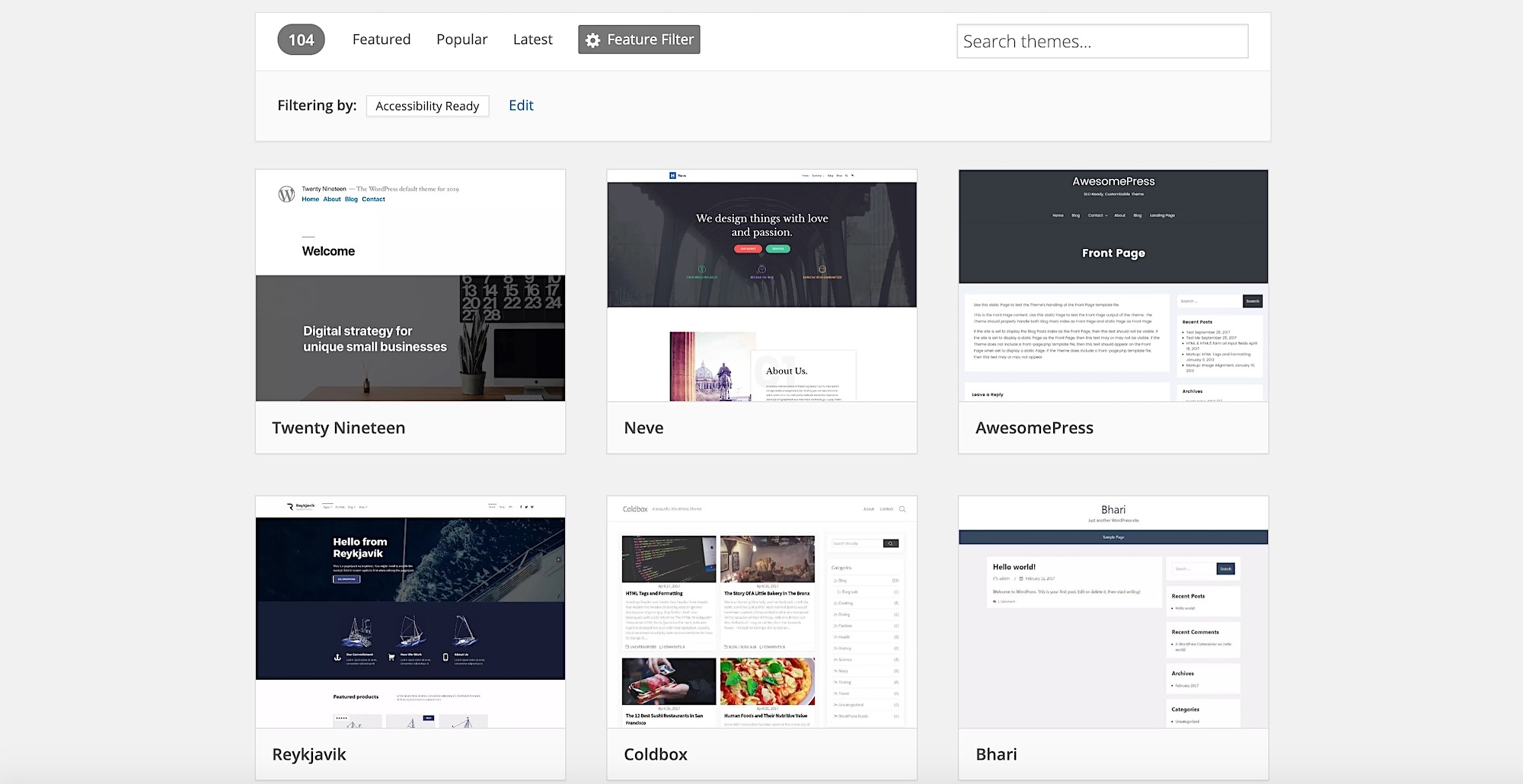
Accessibility-Ready Themes
 Search for “Accessibility” in the WordPress theme repository
Search for “Accessibility” in the WordPress theme repository
If you are creating a new site or redesigning an old one, you might think about using an accessibility-ready theme. These will come designed for visibility and simplicity and built according to Web Content Accessibility Guidelines (WCAG 2.0).
All Twenty something themes from WP are accessibility ready and the WP theme repository contains dozens of choices.
Look for the “accessibility-ready” tag when shopping for premium themes.
Online Scanners
If you are not planning a new build or redesign, get your site into a scanner to see what’s going on.
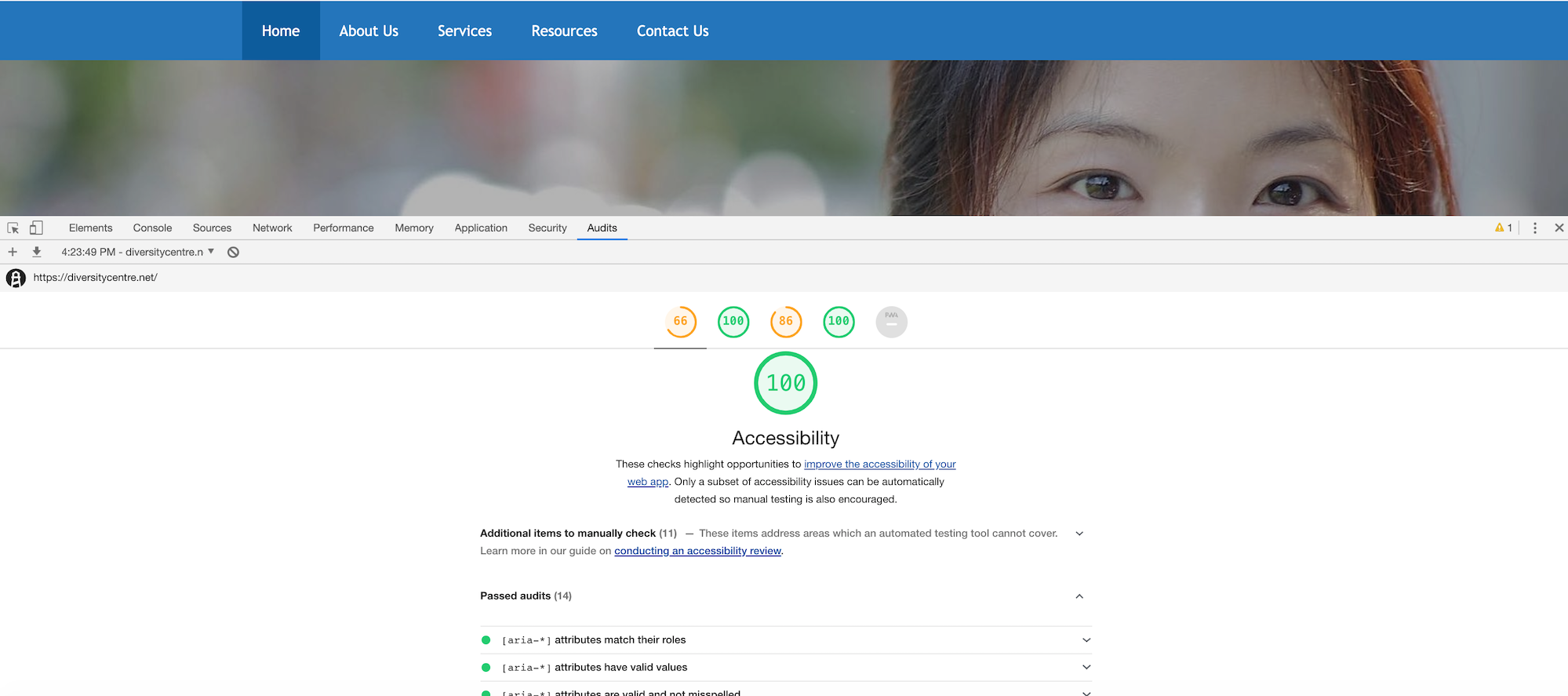
Developer Tools
 Chrome Developer Tools Audit has a clean interface and it offers help with issues.
Chrome Developer Tools Audit has a clean interface and it offers help with issues.
Available on any good browser, the Developer Tools audit tool is a good starter tool for checking your site’s accessibility, and more.
In Chrome Developer Tools, Audit will scan for:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web App (PWA)
The color-coded report rates each area on a 1-100 scale and the details give technical explanations, Learn Mores, and tips for fixing issues.
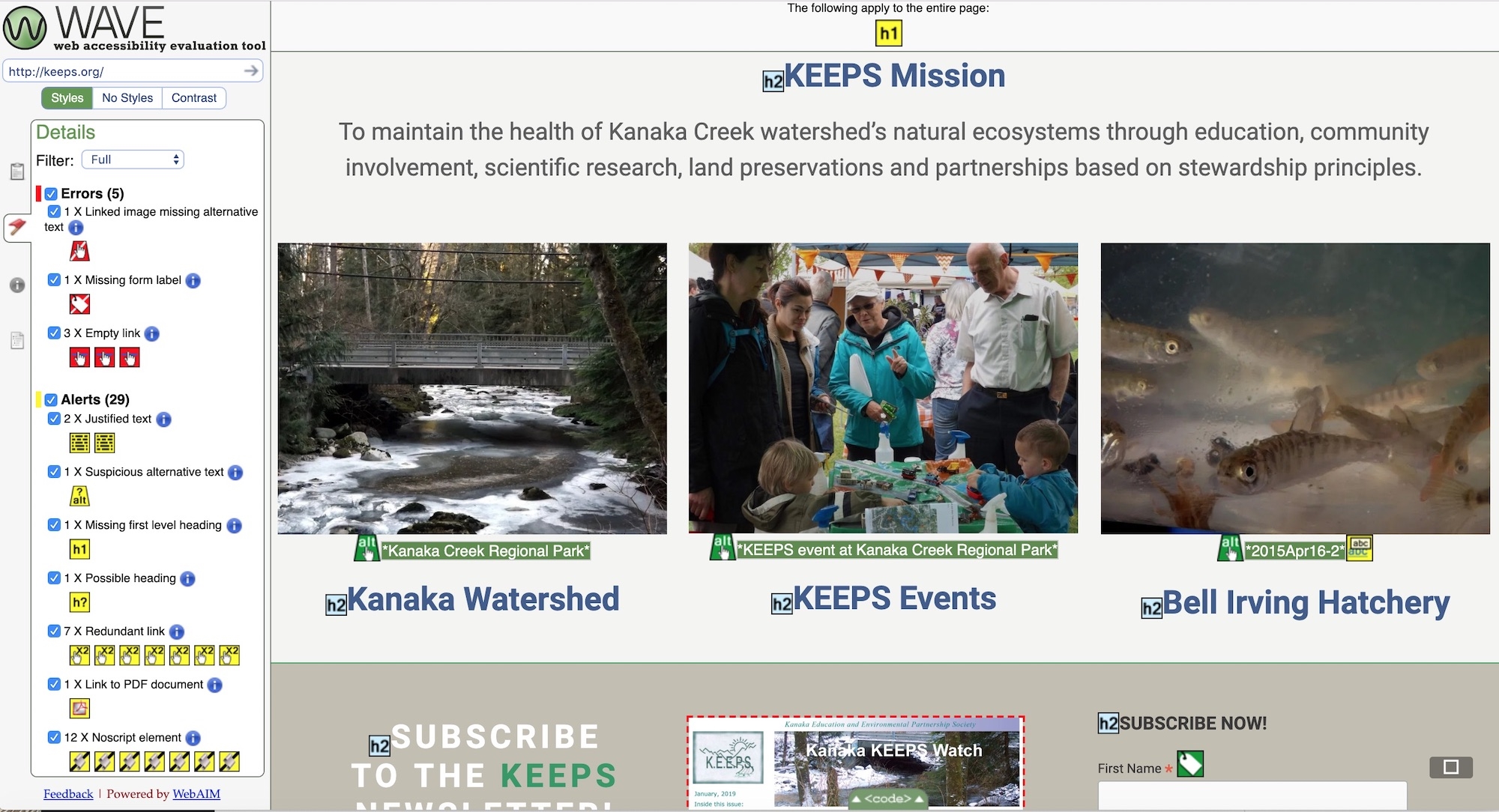
WAVE Web Accessibility Evaluation Tool
 Not the prettiest interface, but WAVE shows you the Errors, the Alerts and the Features.
Not the prettiest interface, but WAVE shows you the Errors, the Alerts and the Features.
WAVE Web Accessibility Evaluation Tool is a respected and widely-used web tool with forthright graphical presentation of a number of issues.
WAVE scans for:
- Errors
- Alerts
- Features
- Structural Elements
- Html5 and ARIA
- Contrast Errors
Go to the Details list and click on each issue icon and the issue is highlighted on the page. It’s a great way to take in all the elements on a page.
Power Mapper/SortSite
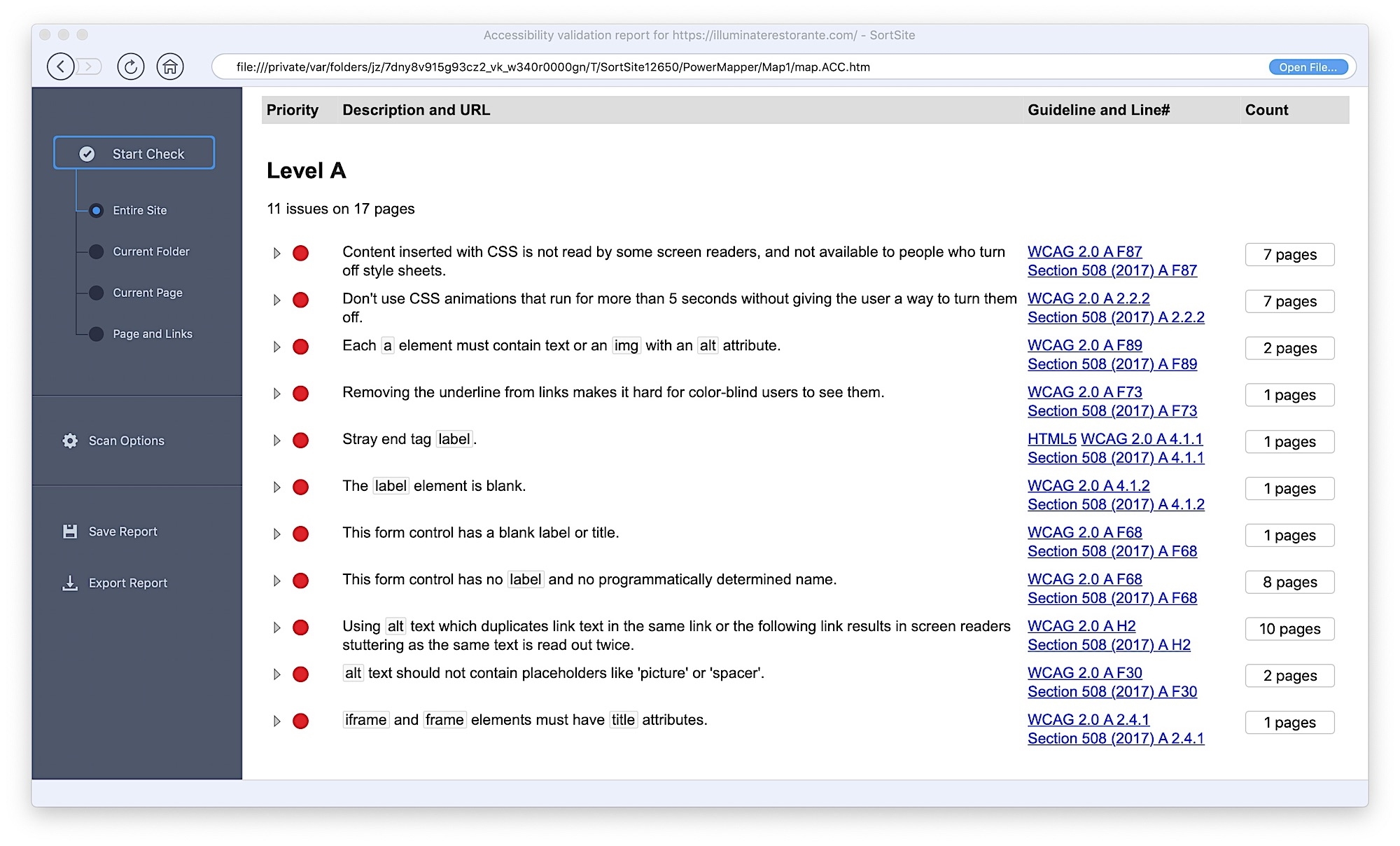
 So much to absorb in SortSite, even the guidelines you’re violating!
So much to absorb in SortSite, even the guidelines you’re violating!
PowerMapper SortSite is a very powerful tool. More than just for checking accessibility, this program tells you everything wrong with your site!
SiteSort offers stylish reports on:
- Errors
- Accessibility
- Compatibility
- Serach
- Standards
- Usability
Perpetual licenses start at $ 149; $ 849 for developers, plus upgrades.
Screen Readers
Even if you are a sighted person, it helps to see things the way a blind person sees, more than to just to test your settings.
Accessibility – Mac
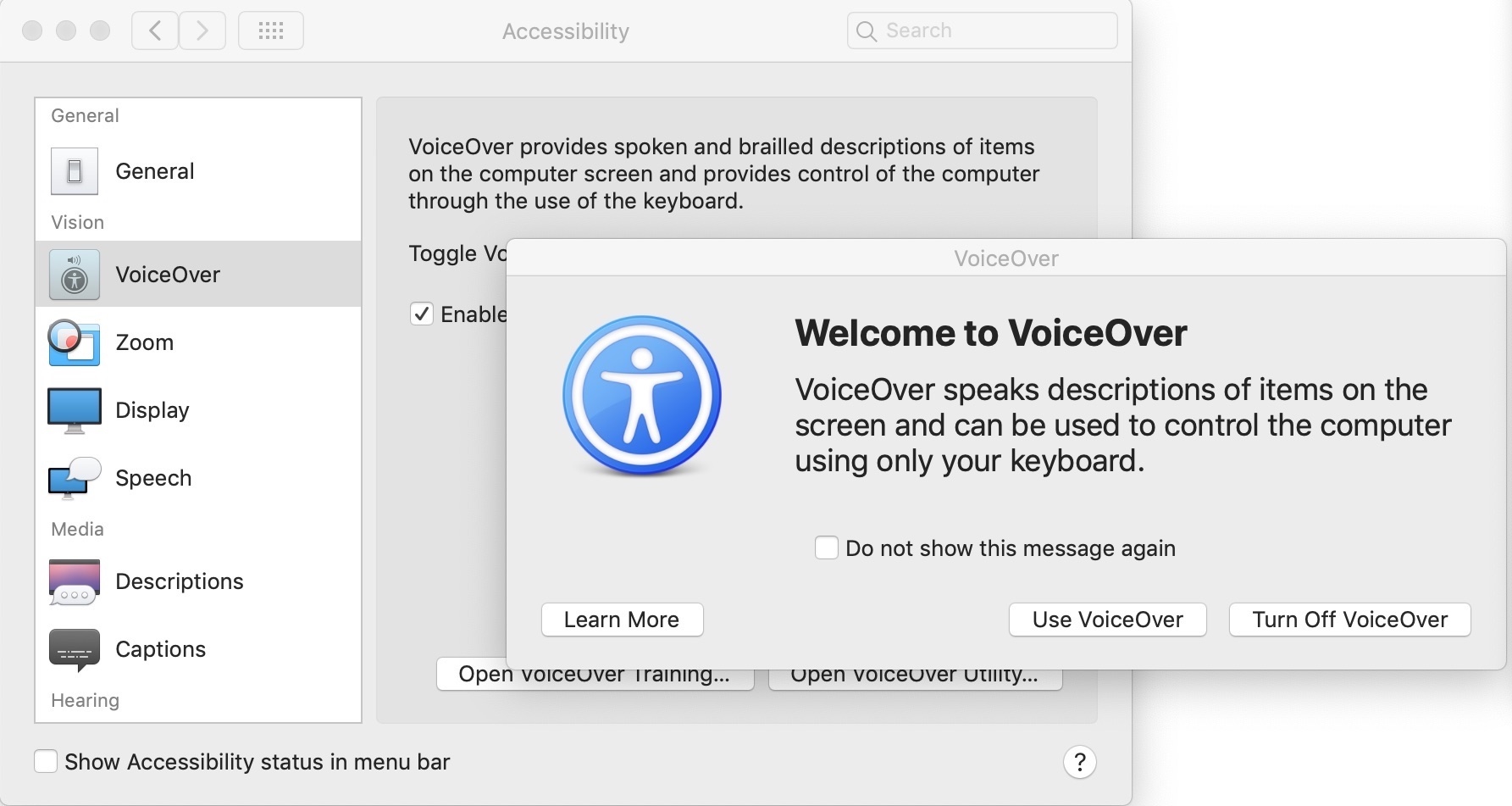
 Accessibility settings in Mac
Accessibility settings in Mac
Built into Mac. In System Preferences click on the Accessibility icon. The menu offers settings for:
- Zoom
- VoiceOver
- Zoom
- Display
- Speech
- Discriptions
- Captions
Tab through the page and listen to your web copy being read by a monotone voice. As a writer, that experience alone can be sobering!
Ease of Access – Windows
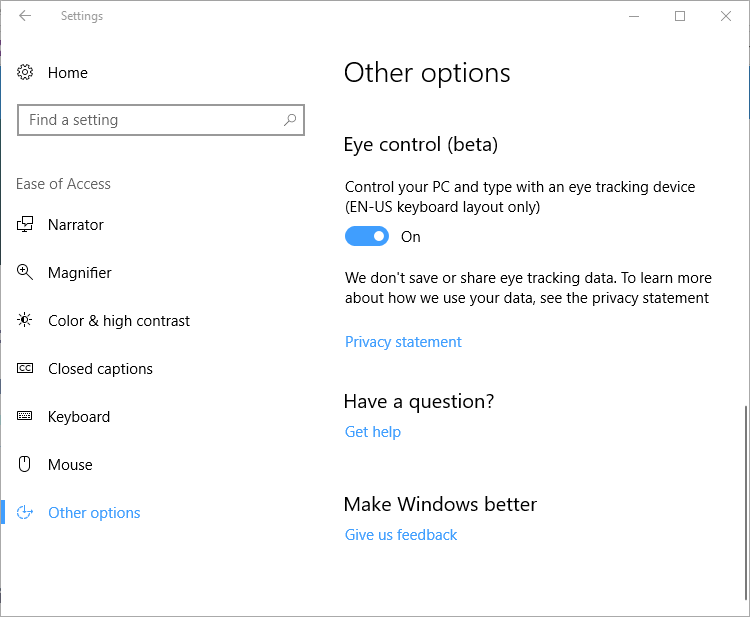
 Ease of Access settings in Windows
Ease of Access settings in Windows
Built into Windows. Go to Settings and click on the Ease of Access icon. Settings include:
- Narrator – Choice of 5 voices
- Magnifier
- High Contrast
- Closed Captions
- Keyboard
- Mouse
- Other Options
Ease of Access and Accessibility work similarly to create an overall accessible environment for web users.
WordPress Accessibility Plugins
If you want your site visitors to have accessibility options without the use of a screen reader, you need a WordPress plugin. That will give you an icon on the page to signal the visitor that your site has accessibility functions.
A plugin will not only help guide users in the navigation of your site, many also scan your site for issue related to accessibility. Getting both the user tool box and developers report in one plugin is the tricky part.
The following are the five most installed accessibility plugins that I auditioned in my own sites.
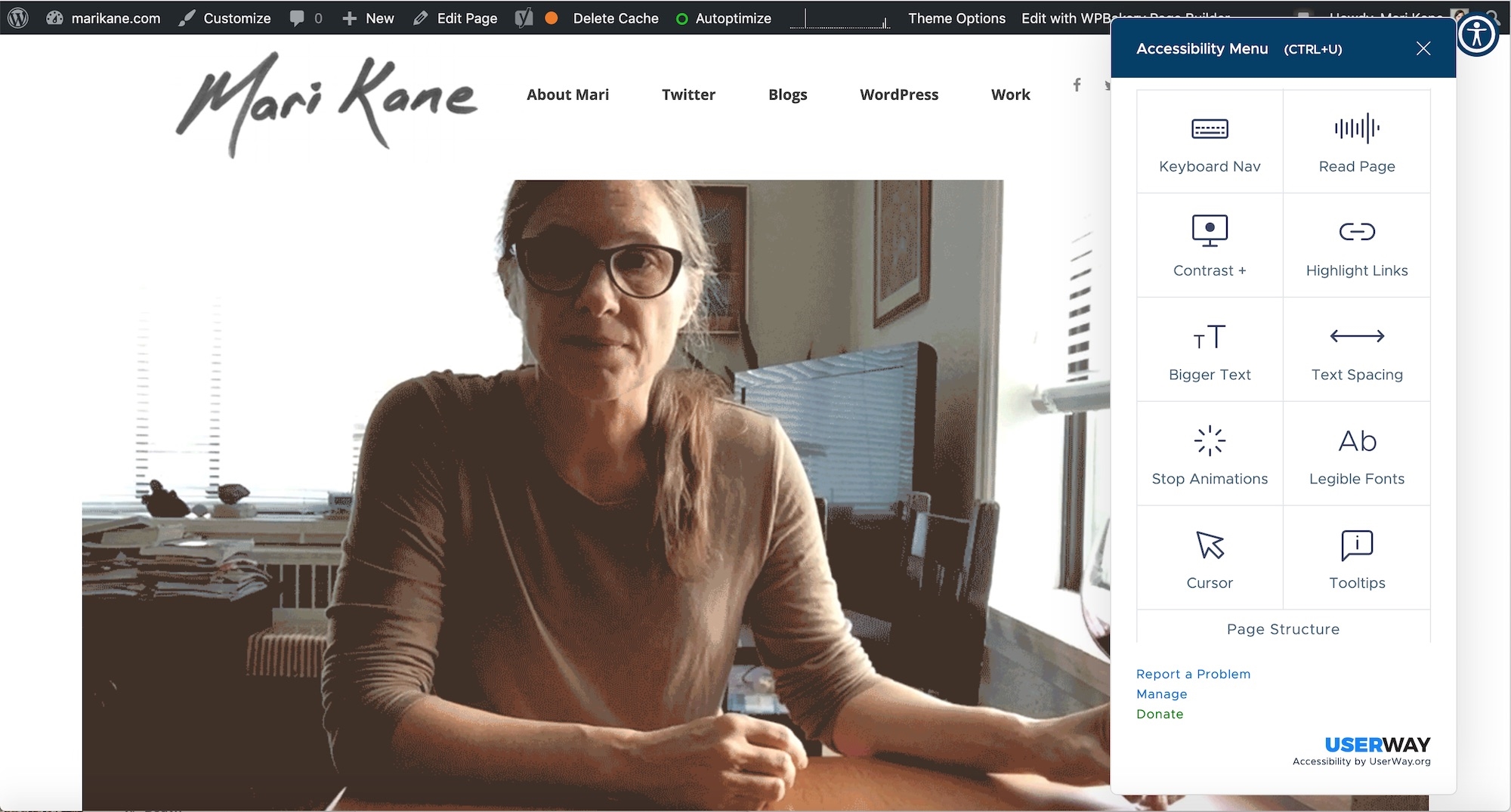
UserWay

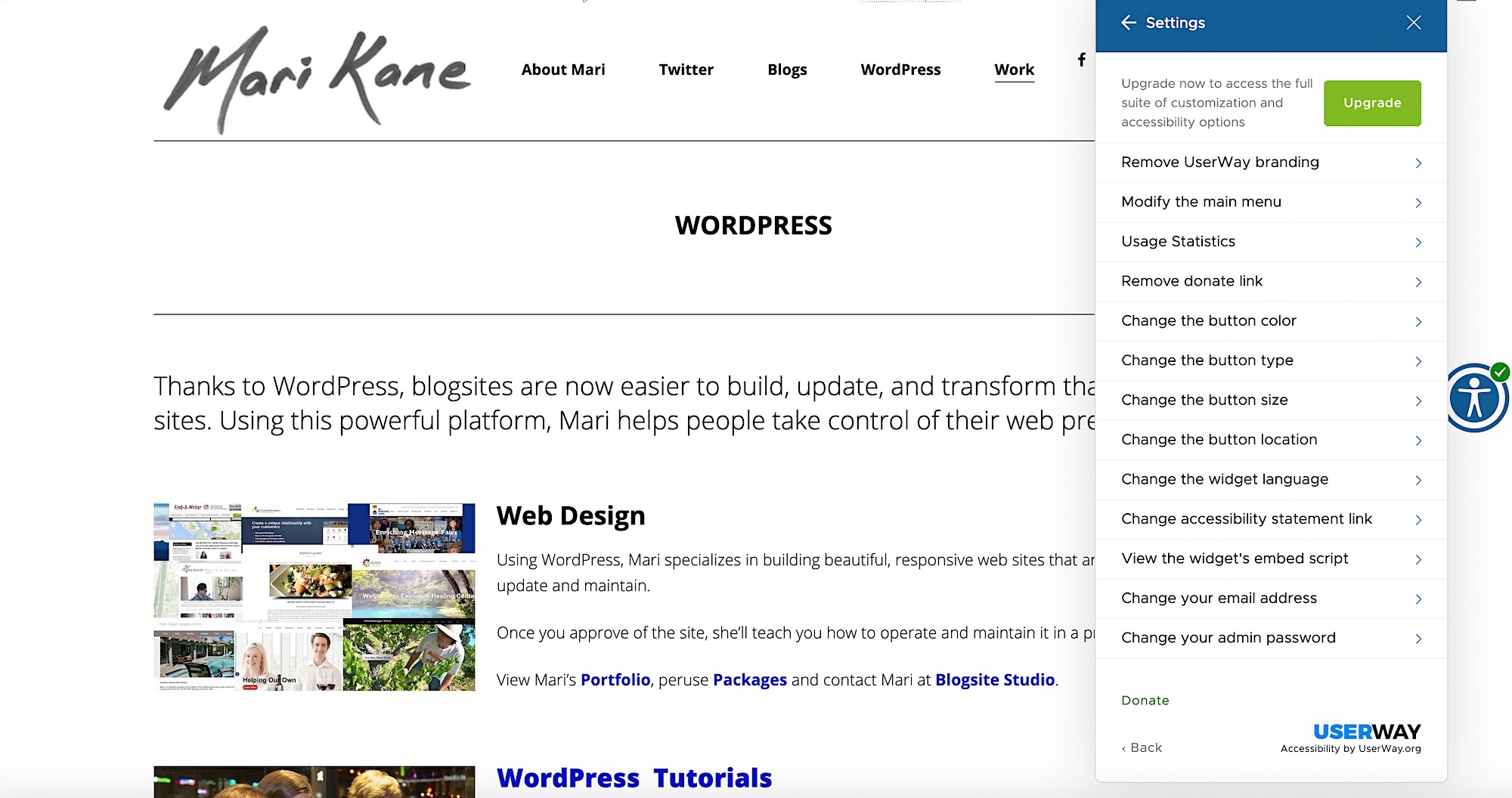
Userway offers little to set up on the back end. Complete the form on the settings page and receive a code via email. For settings, go to Manage menu in the toolbox on front end. That’s where you can donate to the plugin or upgrade to allow customized settings.
Userway Free version settings include:
- Change the button color
- Change the button type
- Change the button size
- Change the button location
- Change widget language
- View the widget’s embed script
UserWay
Active Installations: 10,000+
WordPress.org Plugin Page
Plugin Homepage
5.0 rating based on 115 ratings

This is among the most turnkey of all accessibility plugins. And, it’s the only plugin in this group with a Read Page voiceover option. I really like it.
WP Accessibility
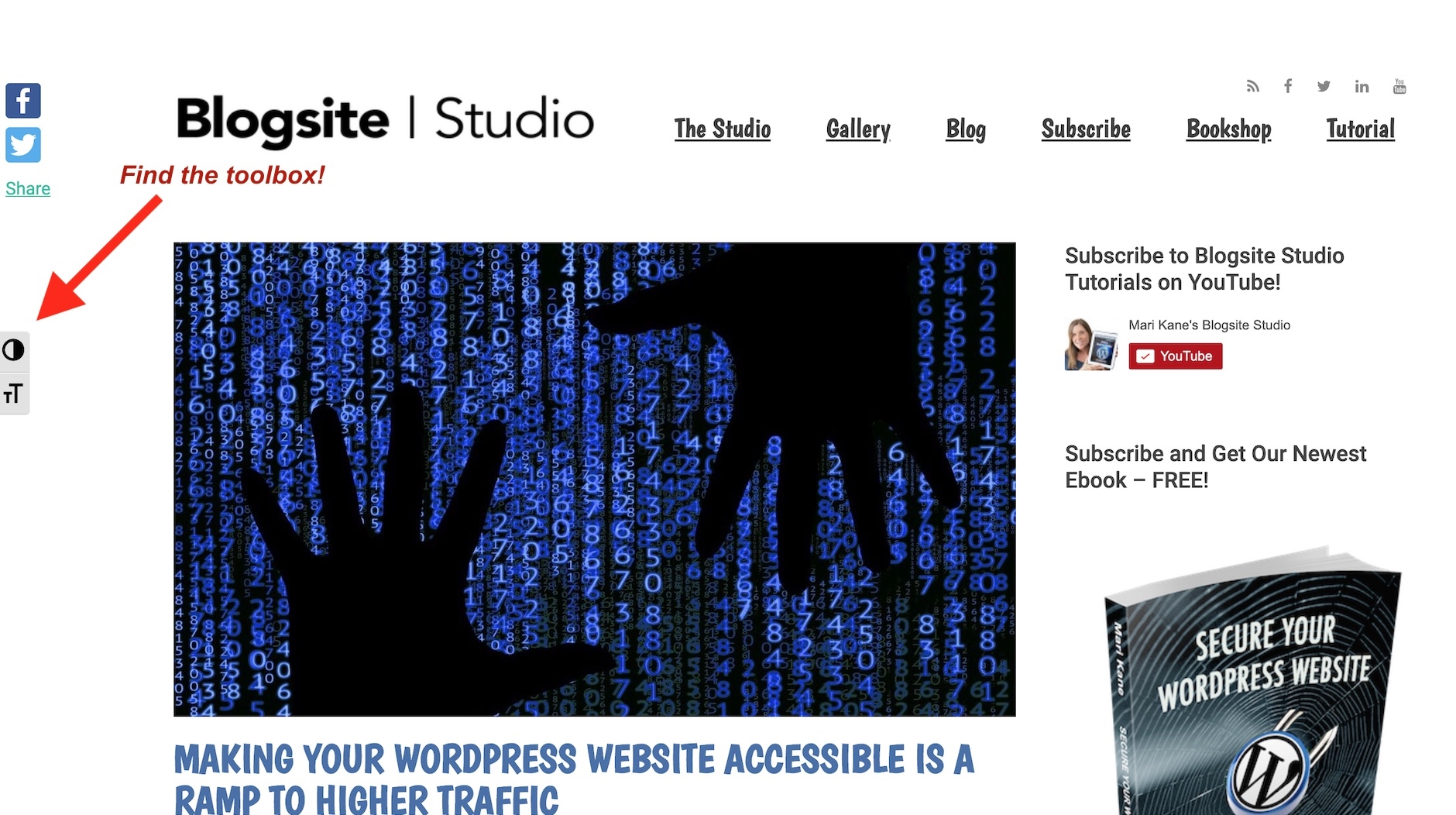
 Look hard to find the accessibility tool for WP Accessibility
Look hard to find the accessibility tool for WP Accessibility
WP Accessibility is very deep in the settings and reference material, but without pre-sets, nothing starts off the bat.
WP Accessibility Dashboard Settings:
- Skiplinks – lots
- Toolbar settings – lots
- Misc – lots
- Remove Title Attributes
- Color Contrast Tester
- Support!
- Monitoring – for many conditions
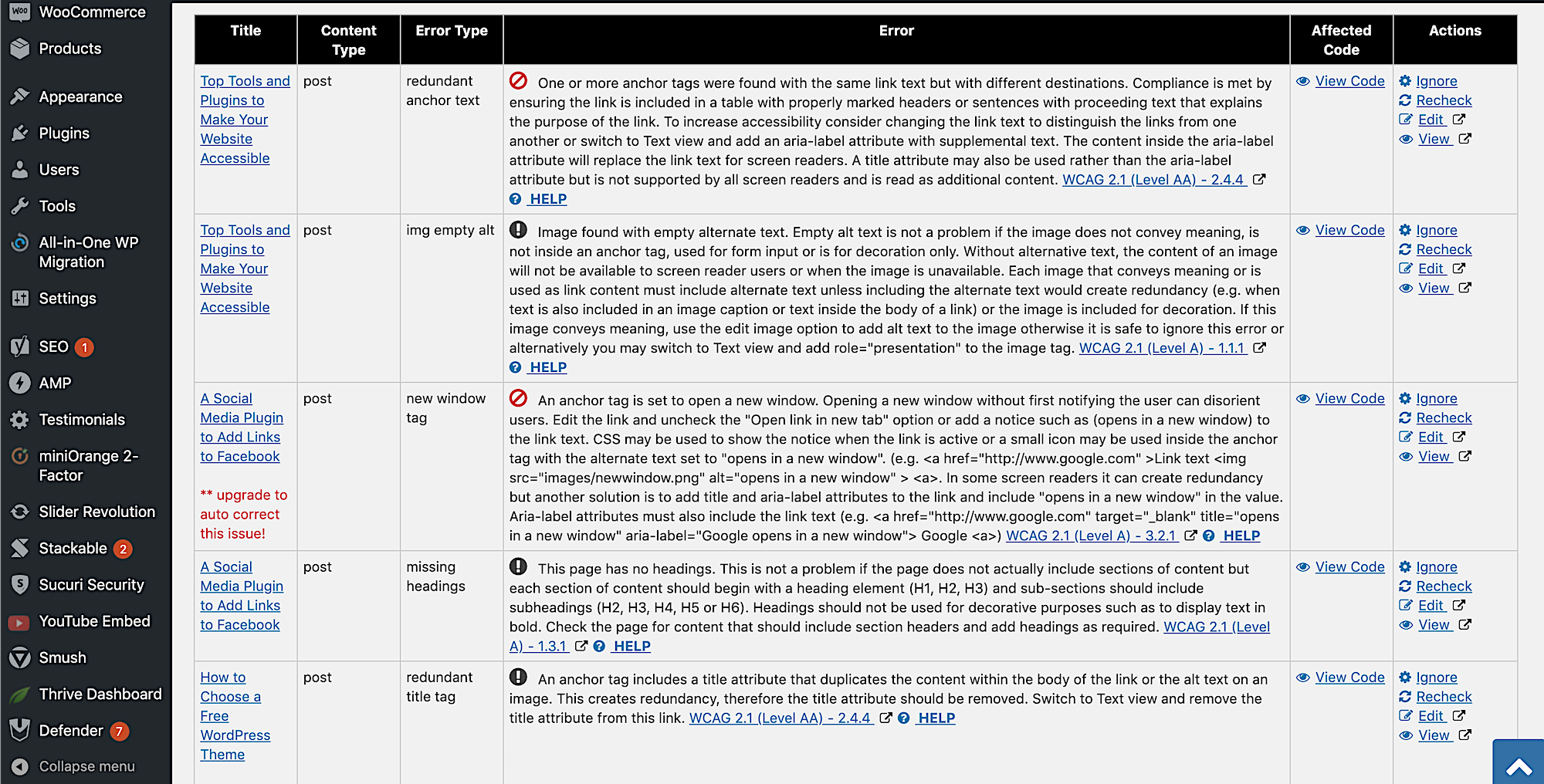
- Reports – A VERY thorough report with links to edit, view, ignore, recheck.
WP Accessibility
Active Installations: 20,000+
WordPress.org Plugin Page
Plugin Homepage
5.0 rating based on 53 ratings
 An exhaustive report, JUST WHAT I WAS LOOKING FOR!
An exhaustive report, JUST WHAT I WAS LOOKING FOR!
The front page Tool box is not very pretty, and it seems to conflict with the Autoptimize plugin.
Even with Autoptimize disabled, only two options show up in the front page tool box: Toggle Contrast, and Toggle Font, which doesn’t work on this site. Try it.
While WP Accessibility is wimpy as a frontend accessibility tool, it’s ferocious as a reporting tool.
One Click

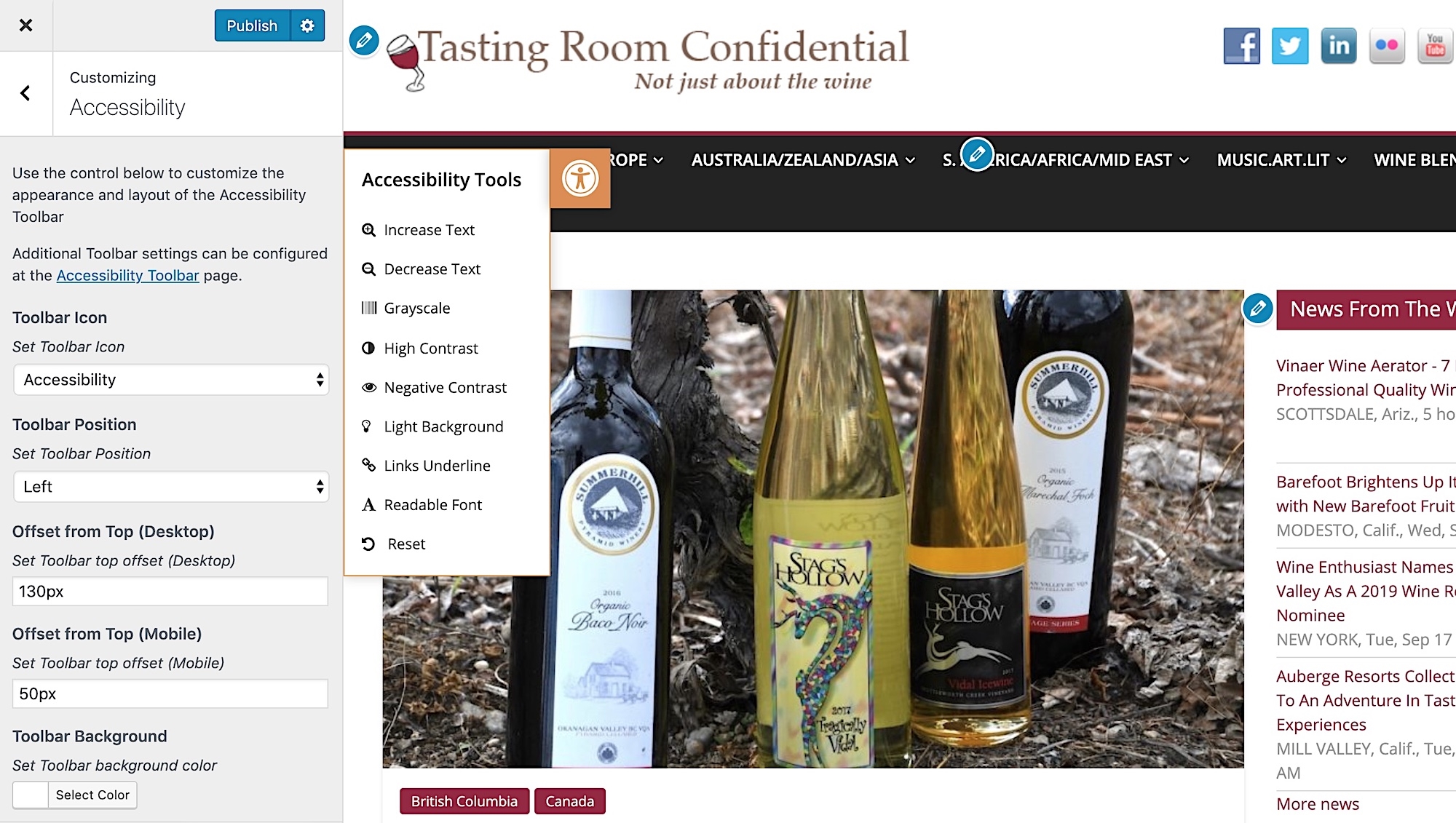
One Click has 3 pages of settings, one of which is in the Customizer. On the front page, the compact tool box offers one setting per tool.
One Click Dashboard Settings
- General Settings – Mostly Enable/Disable options
- Toolbar Settings – A plethora of settings relating to display.
- Customization – linked to Customizer module, Accessibility Styles:
Toolbar Icon, Position, Offset for Desk and Mobile, Toolbar background, Color, Focus Outline
One Click
Active Installations: 20,000+
WordPress.org Plugin Page
Plugin Homepage
4.5 rating based on 14 ratings

I found the enable/disable interface kind of confusing. The compact tool box is kind of small on the screen and it only offers one setting per tool.
This plugin also doesn’t work with Autoptimize plugin. Conflicted.
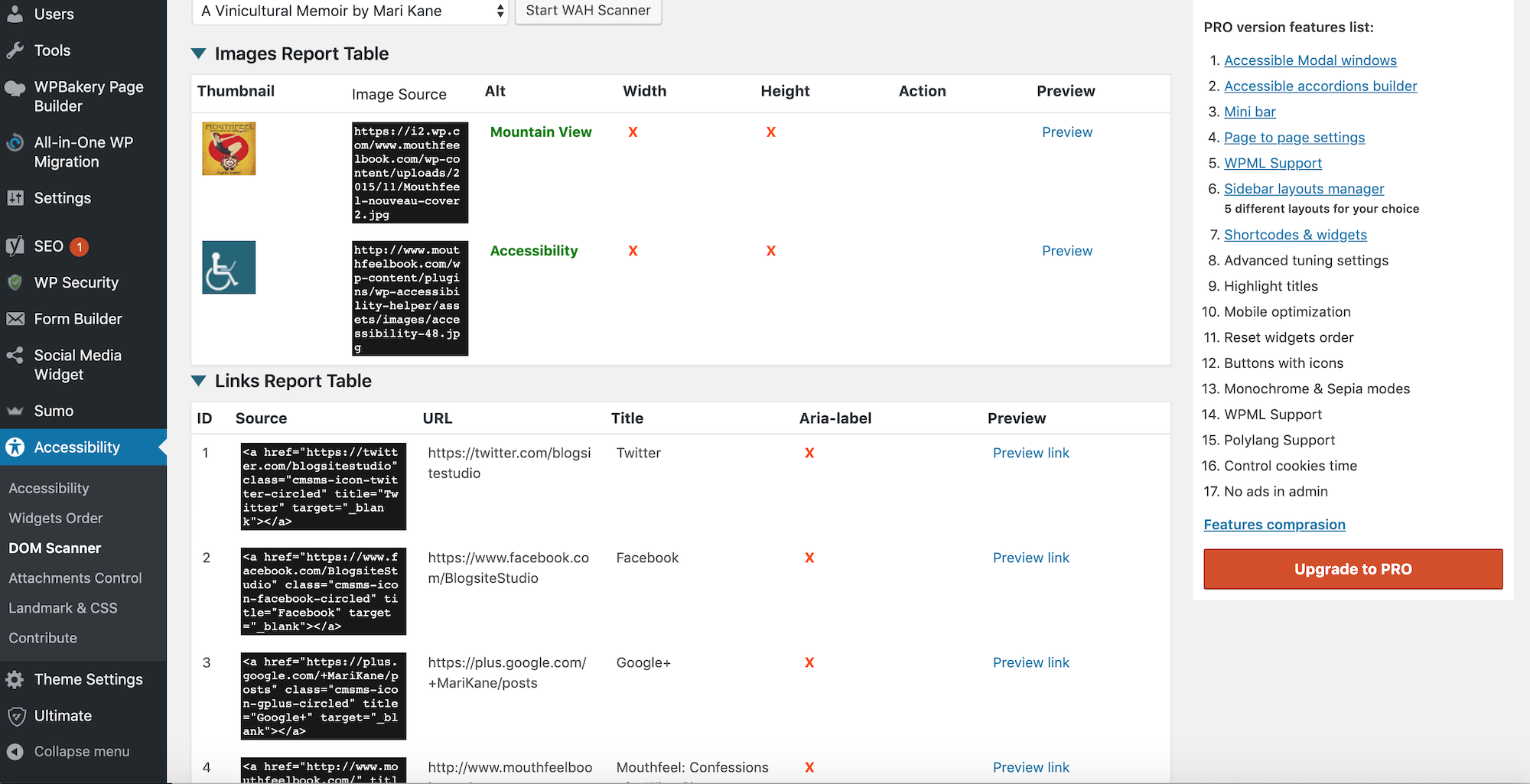
WP Accessibility Helper

WP Access Helper offers 5 pages of Dashboard settings mixed with loud promotions for the Pro version. It will scan Images and Links to create a chart of data, including ARIA labels. There, the Pro Version will fix your issues for you.
WP Accessibility Helper Settings
- Accessibility – Mix of free settings and Pro promos. No Presets on settings
- Global Settings – skip links, keyboard nav, dark theme, grey scale images, invert colors – with titles options
- Widgets order – drag and drop
- WAH DOM Scanner BETA
– scans your web pages for WCAG errors. - ARIA and HTML5 – Controls HTML and Custom CSS
- Attachments Control – charts attachments to reveal non-Alt Tags with links to view and edit.
WP Access Helper
Active Installations: 10,000+
WordPress.org Plugin Page
Plugin Homepage
5.0 rating based on 46 ratings

The Attachment Control page is very cool. Not as deep as WP Accessibilty, but easier on the eyes. I also like that the plugin allows the change of titles in the Tool box, so you can customize your message to visitors.
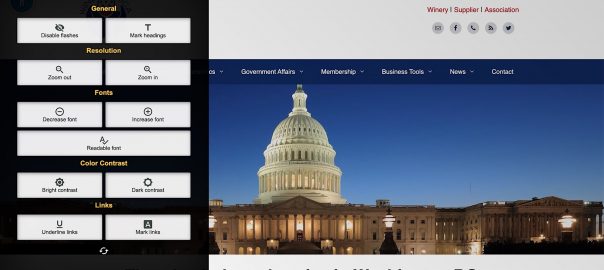
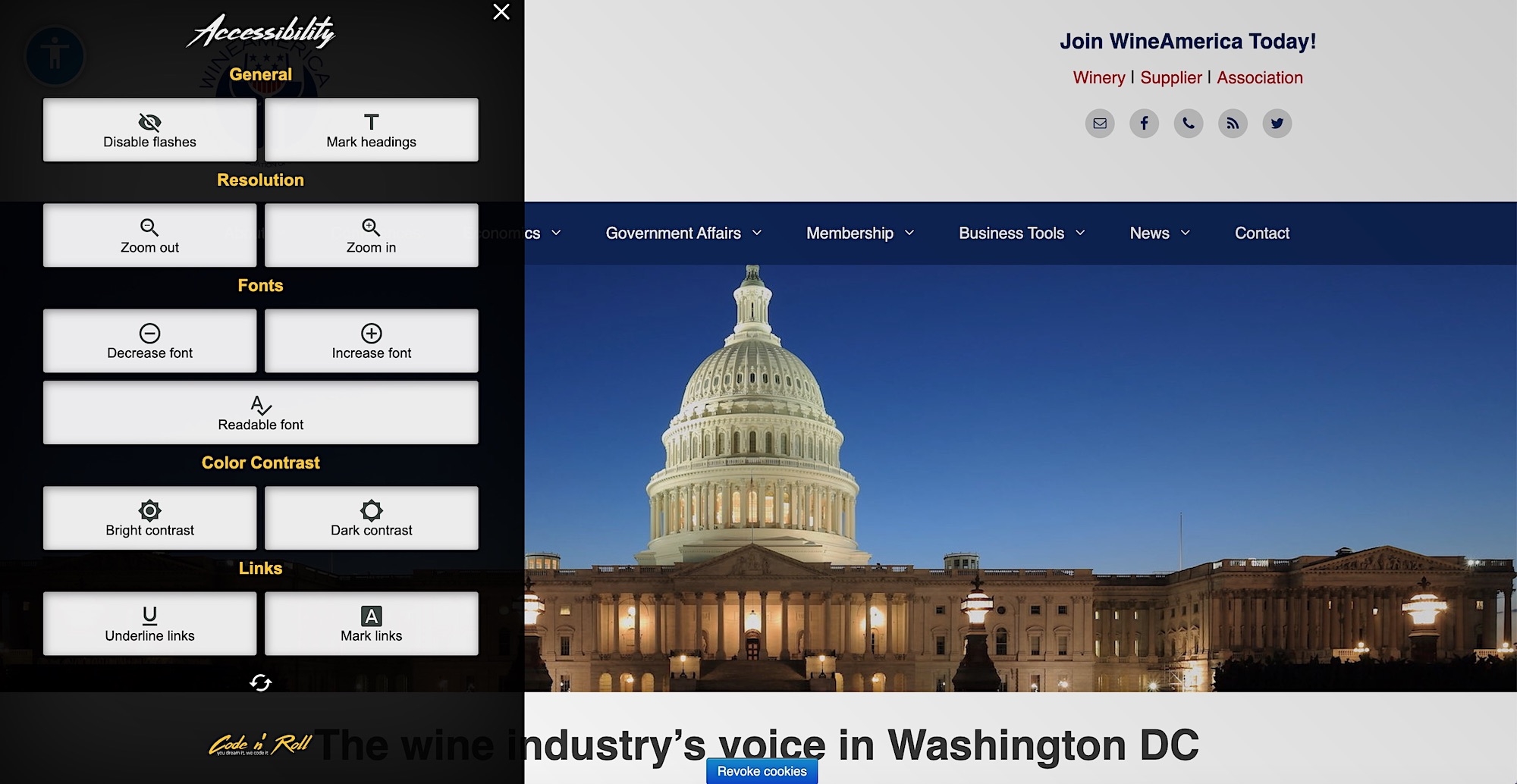
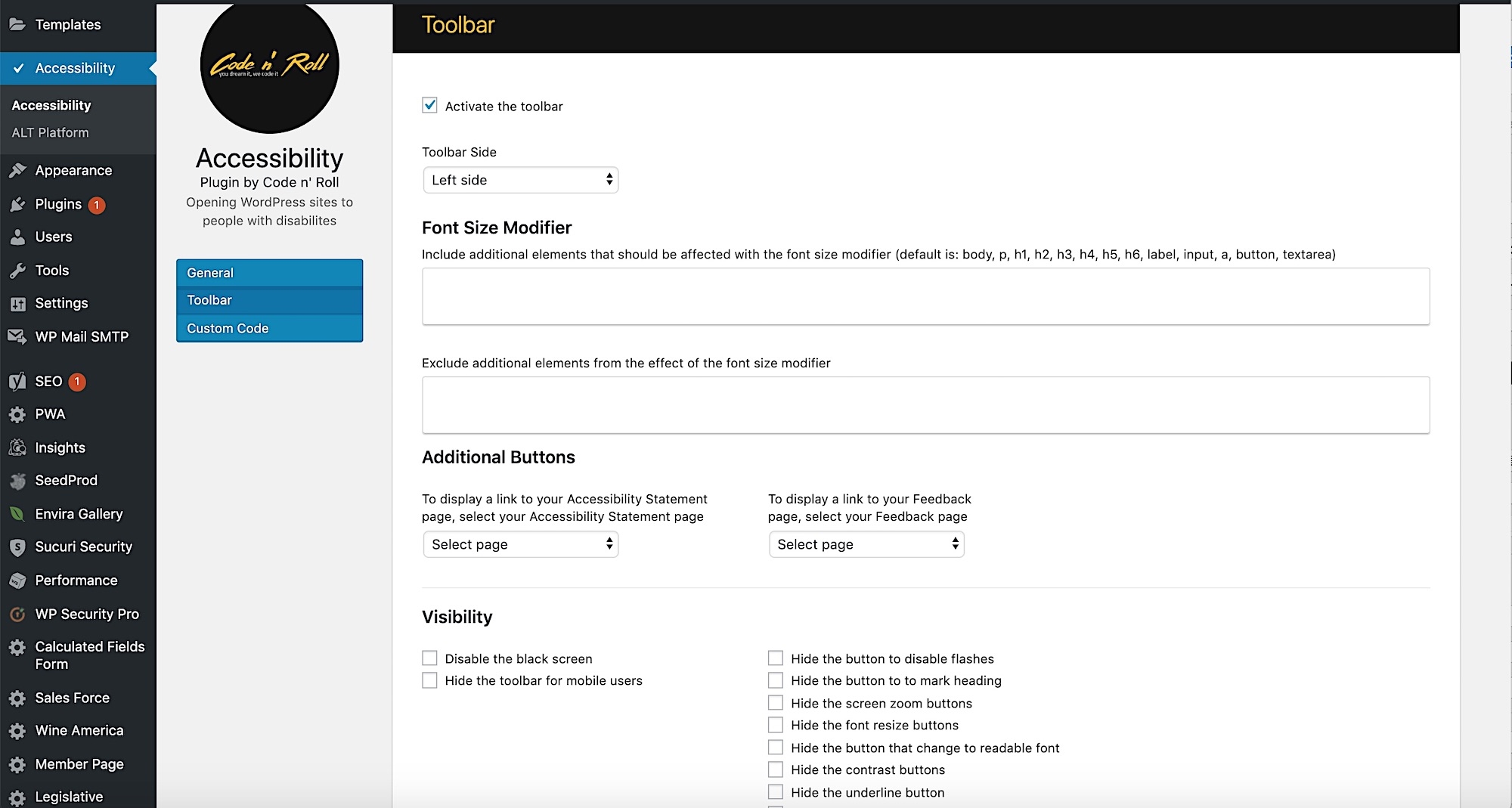
Accessibility Poetry

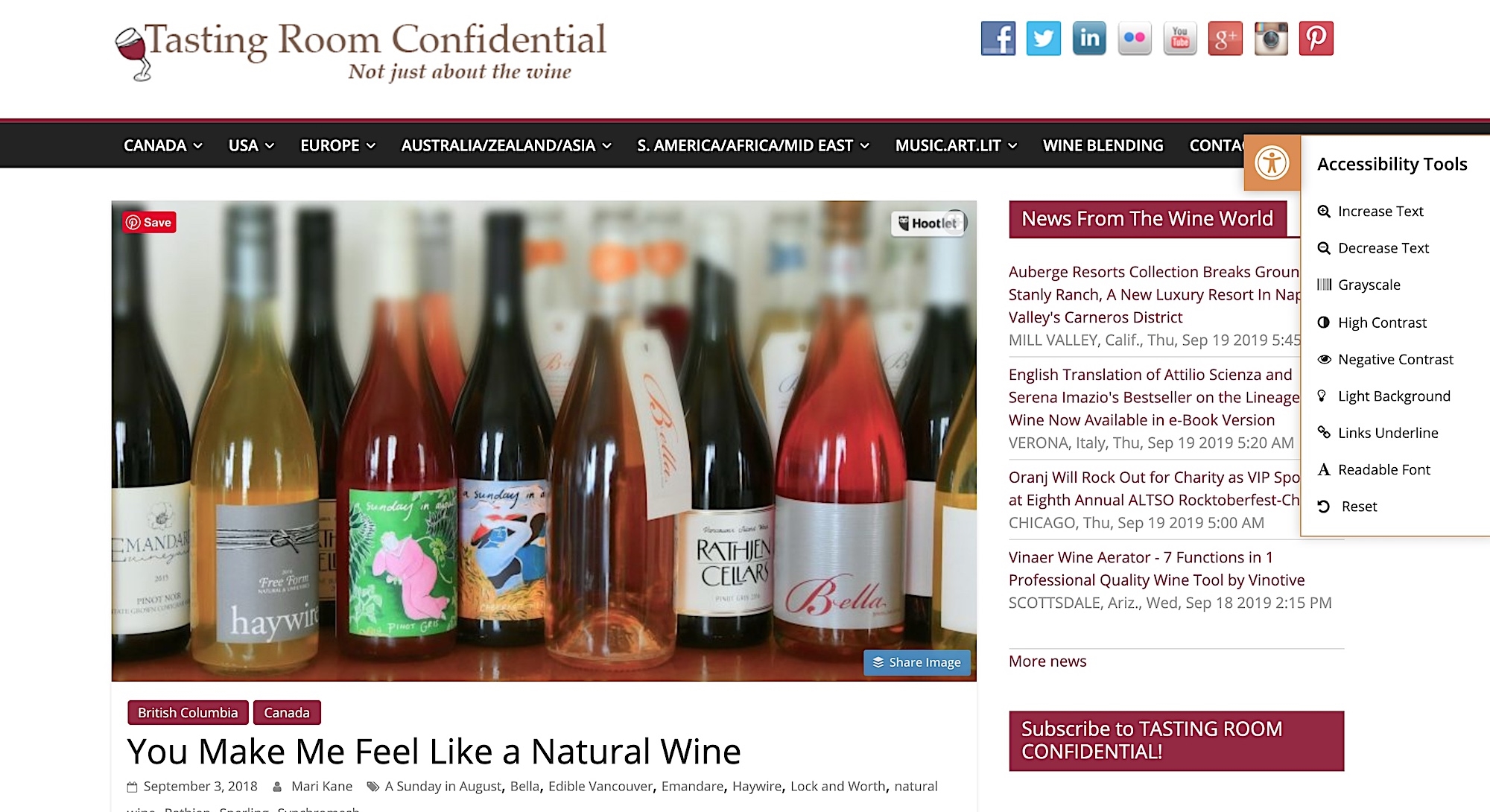
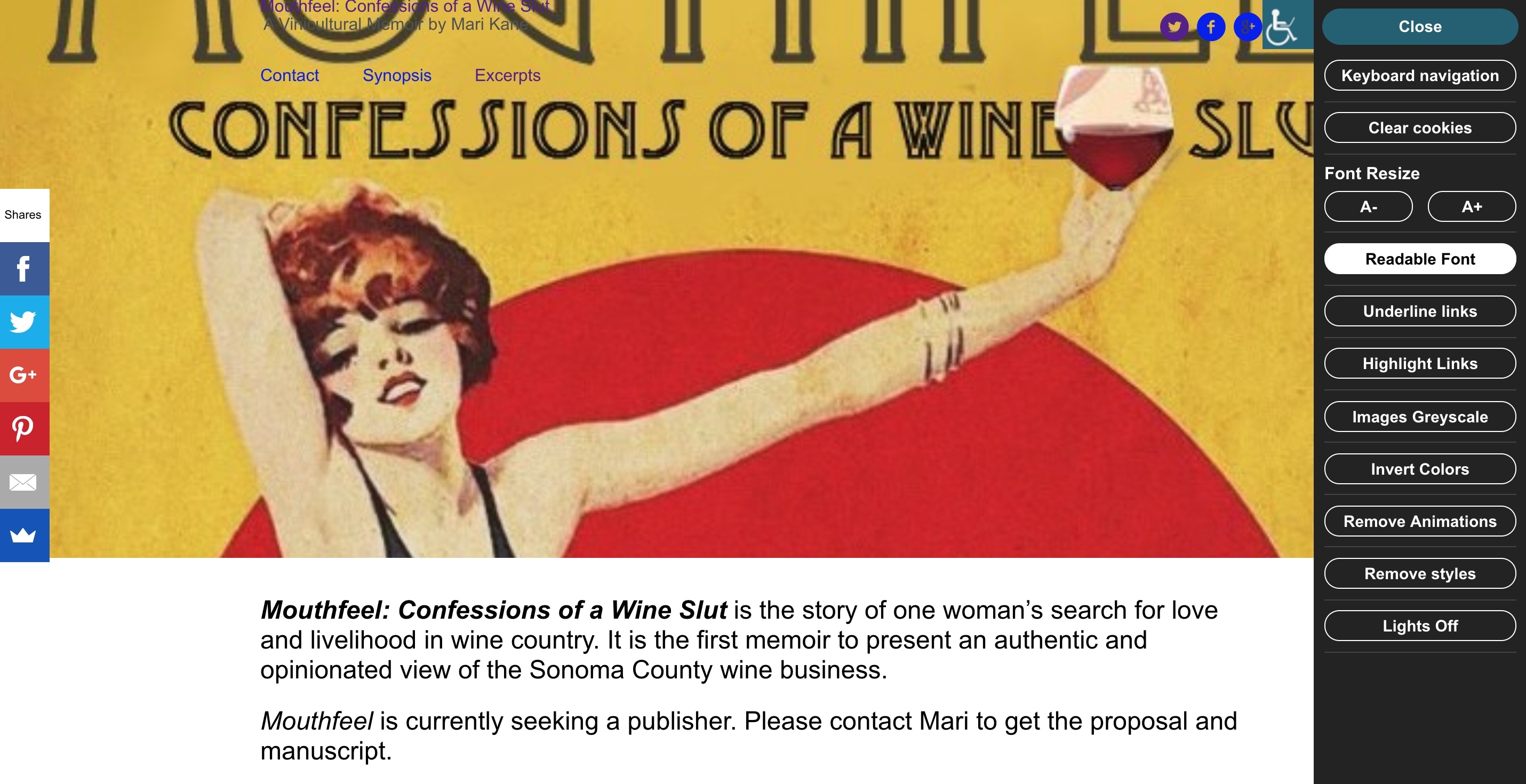
Accessibility Poetry works right out of box. Settings are enabled with pre-set options. Just activate it and on the front page an icon opens a large, sleek tool box.
Accessibility Poetry Settings
- Focus
- Links
- Images
- Font sizes
- Buttons
- Visibility
- CSS
Accessibility Poetry
Active Installations: 5,000+
WordPress.org Plugin Page
Plugin Homepage
4.5 rating based on 46 ratings

Accessibility Poetry is definitely the easiest plugin to install and just go.
More Accessibility Plugins and Tools
I know there are more accessibility tools and plugins out there, but hey, they can’t all fit in one post!
Don’t feel left out! If you have a relevant plugin to promote, please add its details to the comments below where my readers can find them.
Digital & Social Articles on Business 2 Community
(118)
Report Post