
Conversion Rate Optimization is the method of using analytics and user feedback to improve the performance of your website. CRO can be used to improve multiple metrics for your website, but it’s often associated with acquiring new customers, registrations, downloads, etc. In other words, conversion rate optimization is a process to make website visitors turn into customers.
CRO means figuring out what users are looking for when they arrive at your site and then making sure they get that smoothly. It can range from making your call-to-action more apparent or removing unnecessary and complicated steps to your conversion funnel to even adding the correct screenshots on your app page for better conversions.
Heatmaps
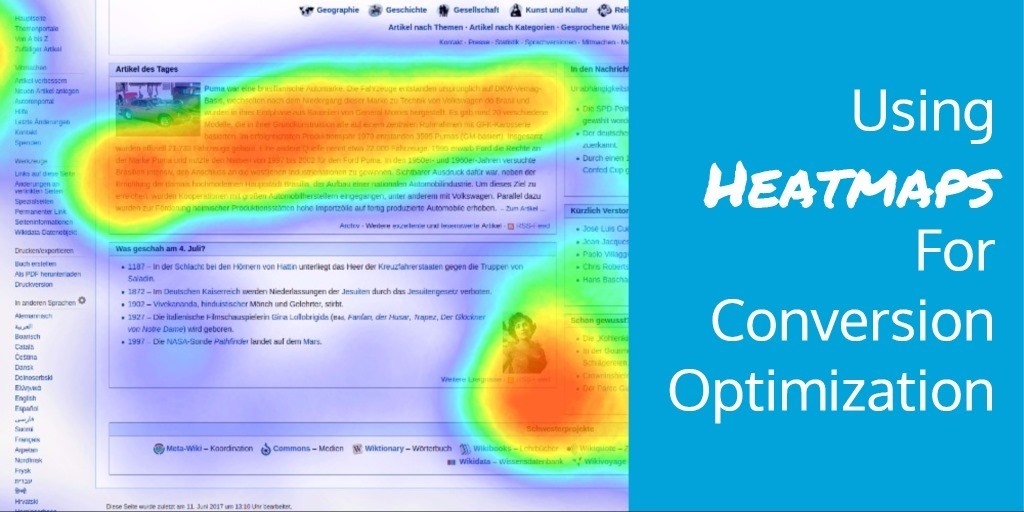
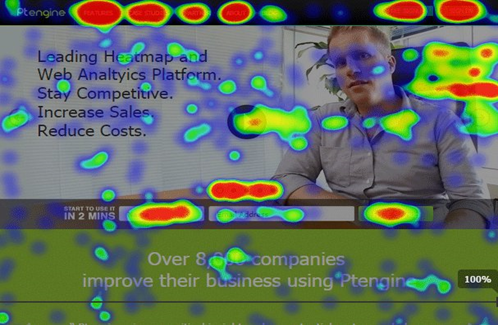
A heat map is a graphical representation of data in which values are represented by colours. A simple heat map provides a visual summary of information. In this post, we are going to talk about how to use heat maps to make your website’s conversion rate better.
Why Do You Need CRO?
It’s easy to see why one would need CRO. If your points of conversion are not optimized, website visitors won’t take action, which means you won’t get leads/customers.
CRO not only helps to increase conversions and ultimately boost sales, but it’s also cost-effective as it capitalizes on traffic which is already coming to your website.
Types Of Heat Maps And Their Deployment
Depending on what one is trying to track, you can deploy certain types of heat maps on your website. Here are some popular ones:
Mouse Movement Heat Map
Mouse-movement tracking tools keep a check on the movement of the mouse of all the users and then represent the data visually over the page. It reveals patterns behind how users read and navigate the page.
This type of heat map can be used to validate your A/B testing on an e-commerce website to see if users are visiting the add to cart or buy now area or if users are able to notice the free delivery offer or not.

Scroll Maps
Scroll maps help in understanding an idea about that point of a page till where the users scroll down and where they eventually leave your page. It works by dividing the web page into a number of folds. By using this heat map, you can see till what fold the user was interested in your content.
This heat map is best suited for longer web pages with lots of content, let’s say your blog post. By deploying this heat map on your blog, you can monitor the user’s interest and interaction on your page. This will help you in answering important questions like: Are users missing your CTA because it’s at the bottom of the post? Should the CTA be moved up where most of the users are losing interest and why?

Click Maps
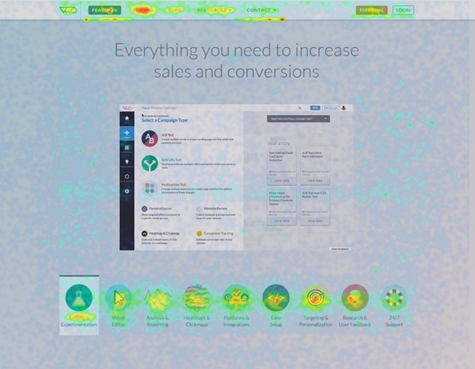
Click maps show particularly where most of the users clicked on a particular page. By using click maps you can remove distractions on the page to streamline the user experience. It answers questions like: Are there distracting design elements that take users away from the main conversion goals? or Are the users missing out on the CTA since it’s difficult to spot?

Form Tester
Form tester helps in analysing user behaviour and interaction on a form. Now your landing page might be the best, but if there are any issues with your form, the user will never convert.
Form tester helps in analysing if the form is readable, where exactly the users are leaving the form? if your form has too many unnecessary fields that are hindering a conversion etc.
Implementing CRO On Your Website
Below are the crucial steps of implementing CRO on any given website in any industry. These are basic steps and more intricate steps can be derived by analysing individual industry trends.
- Define goals: Define conversion rate, macro and micro conversions using industry average or studying competitor data.
- Gather data of customers: Gather insights from real life, use cases and issues faced by customers. This is where Heat Maps are useful.
- List hypothesis: Define what needs to be tested by referring to the objectives and goals (specific action). Similarly, define who is going to be tested ( a particular type of audience) and where is it tested (which specific page).
- Test Hypothesis: Use tools like Instapage and HubSpot to test your hypothesis on landing pages and other website elements like CTA positioning etc.
- Review Hypothesis: If the hypothesis is correct, then properly roll out the design. If the hypothesis isn’t correct, learn from it.
Here is an actionable post for e-commerce businesses on how to setup CRO and funnel on your website.
Real Life Case Study
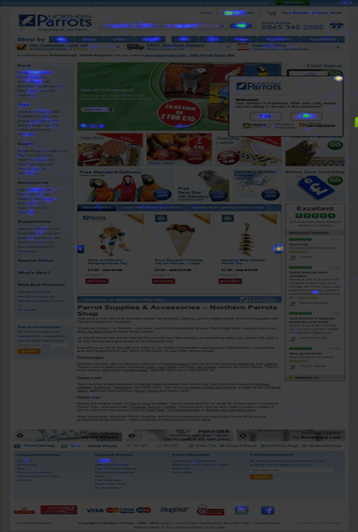
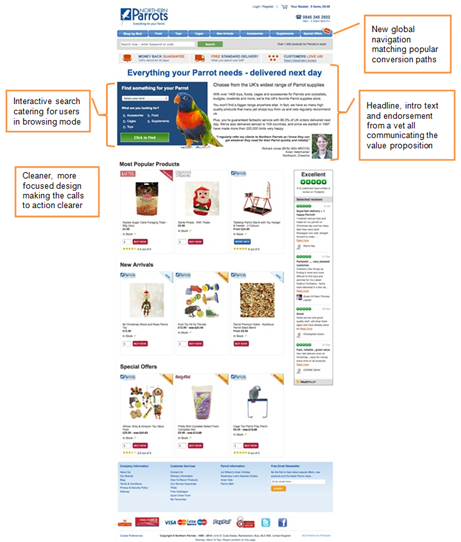
In this example, Northern Parrots, a leading UK retailer of food, toys and accessories for parrots increased their sales by 34.7% by just one split test.
Problem: On analysing their homepage heat map, we can see that there were very few clicks on the main area. The majority of clicks were in fact on the side navigation which listed product categories.

Hypothesis: Customers wanted to check out new items rather than search for specific items but the side navigation didn’t meet these browsing needs.
Implementation: Having a clear path to products on the website, will increase conversion rate and aligning the main area with popular products will result in higher revenue per visitor.

Result: 34.7%increase in sales in less than 4 weeks.
Best Tools For Implementing Heatmaps
- Crazy Egg: One of the most popular tools for heat maps, Crazy Egg comes with basic heat map, scroll map, overlay and confetti tool. The pricing starts from $99/month
- HotJar: HotJar comes with 14-day free trial and supports multiple platforms like Unbounce and Shopify. The pricing starts from $89/month.
- Usability tools: Usability has a neat Click Tracking tool that records clicks on the page, clicks on elements and hovers on a page. Price on request.
Conclusion
As you can see, combining heat maps with CRO can unravel blindspots on your site pages.
Whether you have an ecommerce business, SaaS startup or digital agency, you can get valuable insights from site visitors. So instead of looking for CRO insights in spreadsheets implement heatmaps and optimize your website like crazy.
By using the above-mentioned methods and analysing the behaviour of your site’s visitors, you can easily convert traffic into customers.
* Adapted lead image: Wikipedia DE
The post Using Heatmaps For Conversion Optimization appeared first on Search Engine People Blog.
(120)
Report Post