— June 22, 2017
Yet another blog article to tell you what the web design trends 2017 are going to be in 2017. I know that sounds insane, and you may feel like skipping, but give me a minute. I’ll try to do my best to make this post a bit entertaining. However, I have to point out what everybody else is saying (because it’s pretty much the same thing). And unfortunately, it’s not changed much.
Okay. So now all the disclaimers are out of the way. Let’s dive in to our trends list.
Movement
Quite simply movement holds attention in a society that doesn’t have time to pay much of it. You’ll see more parallax backgrounds and animation. This is often done using CSS3 programming. The phrase CSS3 has become a marketing term, much like the phrase responsive design. Regardless of use, you cannot deny that movement sells and catches the eye. You don’t have to look any further for the proof than your Facebook app. Images, slideshows, and videos fill the feed now.
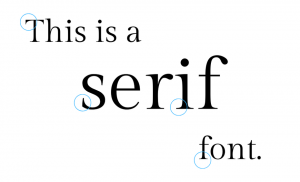
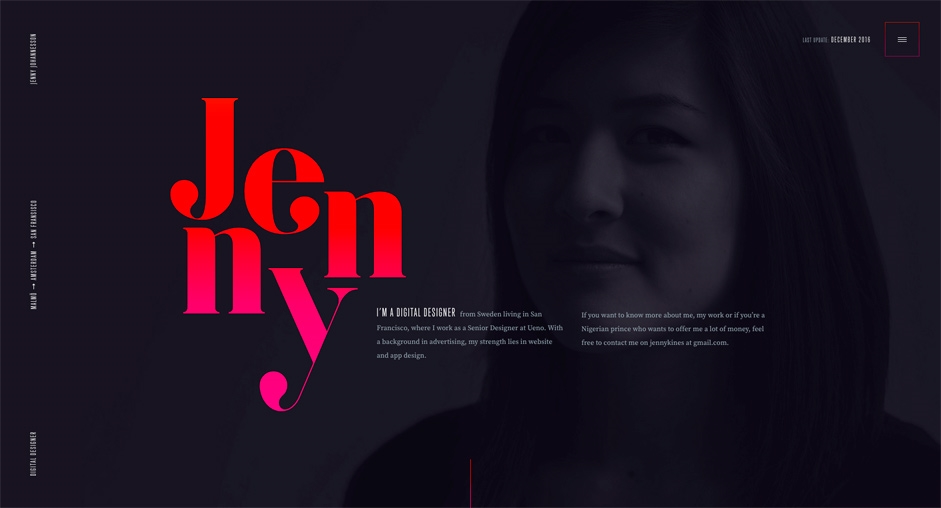
Large Type Fonts

Typography is a part of design too. Make sure you don’t overlook this important design element. Typography is a great way to highlight content. As an example, take a look at a news site. When you look at headings and the side quotes, you can easily see how fonts can garner attention as much as a image.
Hero Images
Speaking of images. Something else that been in trends for the last 3 years, but still makes a huge impression. That’s the Hero Image. What’s a hero image you ask? Simply put, it’s just a big-ol’ image on your home page. For a great example, take a look at Element 502’s home page. Sure it’s a video, but on devices and internet connections that are a little slower, a hero image appears.
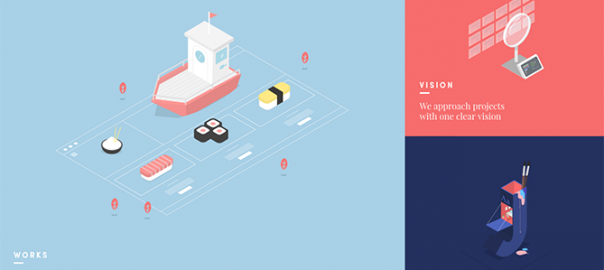
Large Content Areas

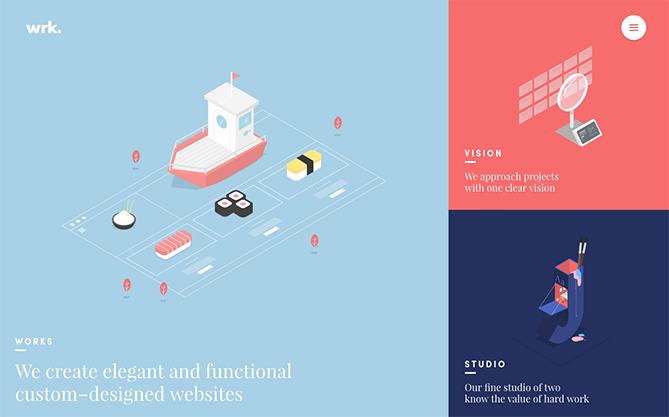
These are areas on your site that let content shine. What’s content you ask? Well my friend, content is the Images, Video, Colors, Fonts on your site. To put it another way, it’s all the pretty things that make people like, and interact with your brand online. What is meant by large content areas? Typically called modular design, it creates vast white space to highlight the content to draw the eye. Take a look below at the example.
Brighter Colors & Bright Gradients
Like comic-based movies, people like brighter colors, so let’s give it to them. Still, be aware. It’s easy to get carried away with color, but if used within the proper boundaries of your brand, it can be awesome. Element 502’s home page has an example of a gradient that is multi-colored but in our brands spectrum.
What trends are you fond of? What trends have you seen that you are glad are gone, or going?
Digital & Social Articles on Business 2 Community
(91)
Report Post