The spring of 2020 feels like so long ago. If you think back, you may remember that one of the many things happening was the introduction of Google Search Console’s Core Web Vitals report. For those of us in the SEO, user experience, or any part of digital marketing, it was a debut that was big news, even by 2020 standards. Then in July, Google announced that the Core Web Vitals would become ranking signals – a huge deal for SEO.
Core Web Vitals is a new way to easily see data about your site speed. It differs from Page Speed Insights because it measures real-world situations rather than crawling you website (some might say it is more valuable, too). It consists of three measurements: largest contentful paint (LCP), first input delay (FID) and cumulative layout shift (CLS). These three elements represent load time, time to interactivity and visual stability. Google’s new system aims to prevent good ol’ practices like heavy Javascript or uneven CSS code. Essentially, Google is saying, “You can do better.”
Why would Google do this to us?
The truth is that Google is on to something here. There’s a huge disconnect between what users expect and reality when it comes to site speed: According to Think With Google, if your page doesn’t load within 3 seconds, 53% of mobile website visitors will leave. Yet the average time to fully load a mobile landing page is 15 seconds!
Site speed can affect bounce rates, conversions and ultimately a business’s bottom line. If that doesn’t make you care, then consider this: You should care because Google cares. Google won’t rank your site well if you don’t get your site speed, well, up to speed. And that will cost you.
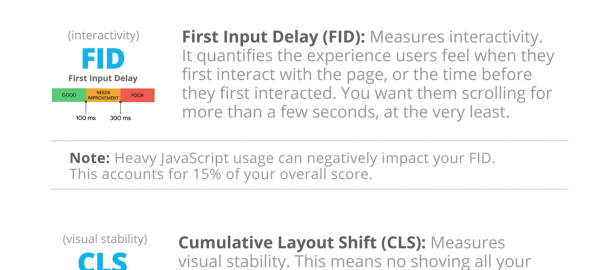
So what is Core Web Vitals? What does the report look like? And how can you master these metrics and get back in Google’s good graces? Check out the infographic below for all the information you need to prepare for Core Web Vitals.
![What Is Core Web Vitals? [Infographic] What Is Core Web Vitals? [Infographic]](https://www.onlinesalesguidetip.com/wp-content/uploads/2020/11/What-Is-Core-Web-Vitals-Infographic.png)
Digital & Social Articles on Business 2 Community
(33)
Report Post