Most businesses claim that improving load times and site speed is about as pleasant an experience as having their teeth pulled.
And, often, the process of improving a website’s load times feels as tedious and time-consuming as pulling teeth.
If this sounds like your approach to site speed SEO, we’re willing to bet it’s for one of three reasons:
- You feel that SEO needs technical know-how and analytical skills
- You’ve heard it requires constant monitoring (and, so, it calls for a lot of people-power)
- It may payoff, but only six months down the line — and what’s the point if Google’s search engine algorithm keeps changing anyway?
You’re not wrong — SEO is a long-game. It’s a marathon, not a sprint.
But what if you found a way to significantly improve your SEO game by cutting the fat, tweaking a few aspects of your website, and adding a couple of neat hacks to your site speed arsenal?
In this article, you’ll learn how to put in just a little bit of effort to get higher ranking results through an oft-overlooked (but incredibly important) SEO factor: load time.
Why is Page Load Time Important For Your Website?
If the answer, “Because Google says so,” is not enough for your question about “why do page load times even matter?” you’re not alone. Load times affect rankings because it’s a combination of what most helps your visitors — and what most helps Google help those users.
There are three ways that page load time can specifically impact your website’s traffic:
1) Site Speed Improves User Experience
When a user lands on your website, they expect your website’s performance to be seamless enough to load almost instantly. Poor load times impact UX signals such as time on site, pages per session, and direct website visit.
2) Improved Speed Reduces Bounce Rates
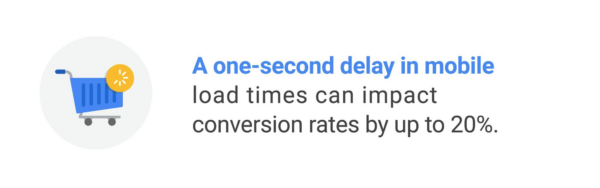
According to Jakob Nielsen, at one second of response time, a user’s experience of your website stays seamless. Depending on how loyal they are, they might wait up to 10 seconds. However, beyond this point, especially with no feedback, they will leave the site immediately and never return.

This is your bounce rate, and studies show that between three and four seconds of page load time, your visitors will simply leave.
3) Load Times Influence Crawling
Google can judge a lot about the professionalism, quality, and intent of your website based on how quickly it loads. However, fast page load times also make it easier for Google’s web crawlers to index and rank your site.
If it’s clunky and “heavy,” it’s harder for a search engine’s crawlers to parse. But a lightweight, clean coded website loads faster and makes Google’s site crawlers happier.
Why Hosting Performance Matters to Load Times
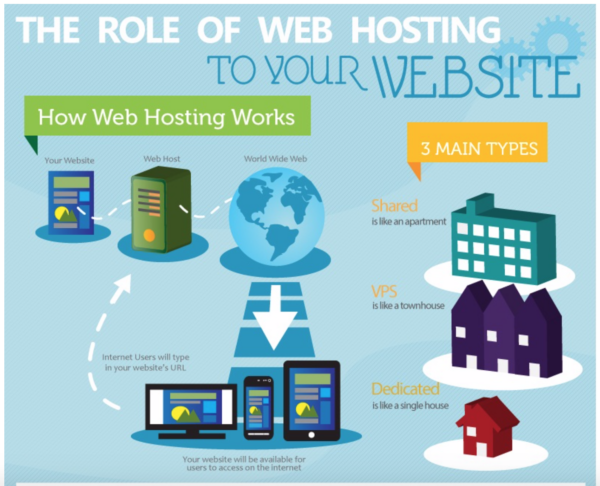
How your site works is a front-end and back-end job. The two have to be harmoniously synced together and actually align in a way that they support each other. Hosting providers are the bridge between the two.
A site’s load time may be hitting optimal performance on the server side — that’s an uptime of 99.49% — but if you have complex code not designed to load strategically, you could still get hit with a slow overall page load time.
Part of the issue may also be that your traffic volume is currently overpowering your hosting package:
- Shared hosting — Costs the least, because, as the name suggests, you’re “sharing” the host server’s resources with others
- VPS hosting — Known as a “virtual private server,” this is a good mid-range option. You still need to share the server with others but you have dedicated resources (such as RAM). There’s more control and therefore better performance.
- Dedicated server — Naturally, this is as exclusive as it gets. A dedicated server is the most expensive hosting “package,” but you have more space and better bandwidth.

Hosting makes or breaks page load time and performance. When your traffic levels are delaying your server’s response time, that’s the moment where you’ll need to reconsider your hosting options.
Without establishing this as a solid and reliable foundation, all your other strategies to boost page load time and website rankings are a moot point.
What Happens When a Page Loads?
The process that occurs when a page loads is a set and consistent sequence of events. Even though it never changes, you can change the performance if you know what’s going on.
1) Connecting to the Server
Your host’s main objective is to connect your website to your audience’s searches through the use of a server. A server stores documents like HTML files, images, etc., which make up the user-facing website and backend functionality.
2) The Client Retrieves the Website
Clients are any kind of software program. In the context of your website, it’s your browser. The browser connects to the server, accesses the information through a URL, and displays or loads it for the user.
3) A Request Between the Two Establishes a Connection
When a user hits that link to your website, or types in a URL in their browser, it then sends a request to the server to literally “ask” it to provide the data (those HTML documents, javascript modules, CSS stylesheets, images, etc.) for display.
4) The Response Gets Triggered and Sent Back
The server responds to this request and begins to retrieve parts of the data (i.e. the documents that make up your website). How many requests are made and how fast these requests are responded to then make up how fast and responsive your host’s server is. This also determines your website’s loading time.
5) A Critical Rendering Path Begins
Some resources in the page or site load process are “critical” while others are non-critical. The critical rendering path is a preset series of steps that your browser will process to display the website in the best possible way. However, there’s a lot you catalyze that rendering path.
How to Make Your Corner of the Internet a Faster Place
From 2018 onwards, Google’s push and focus consists of optimizing two major, technical aspects to a website’s SEO: site structure, and site speed.
Both are critical as ranking factors, so it’s a good idea to pay attention to these key concepts.
Structured data follows a certain standardized way of structuring code on your website so that a search engine’s “spiders” can “crawl,” organize, and display your content much more efficiently for users.
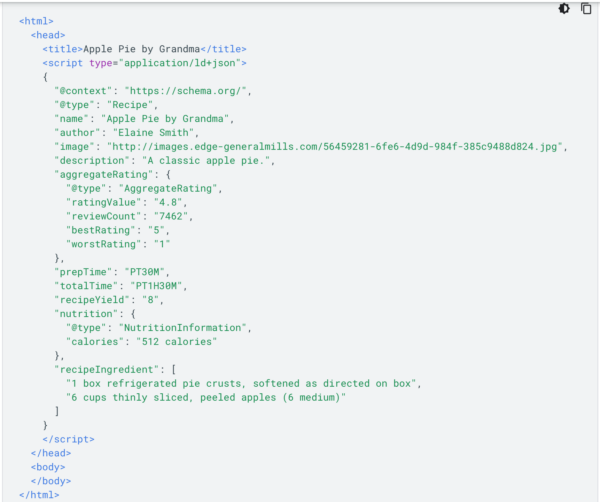
The reward, of course, is that if you adhere to these preset standards, the chances of showing up on the first page of your search results and of earning coveted top-search positions significantly increase. You would use JSON-LD as a format and Schema.org as a chosen “vocabulary” to start adding structured data to your site.
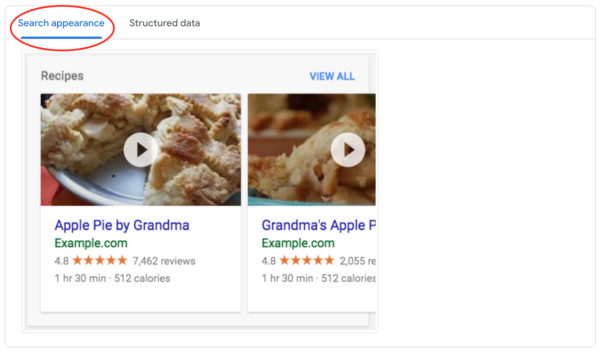
Google not only rewards structured data in search engine rankings, it actually uses the structured data to allow special enhancements that convert your code into visible results for audiences. So, for example, a recipe website using structured data coded as follows:

…would appear as a graphical search result on the first page, in a prominent position.

Implementing structured data on your website can help you accomplish the following goals:
- Appear in knowledge graphs
- Pop up in brand searches
- Communicates with Google about your social media profiles and content quality
- Allows for Google News inclusion
Now, here’s the best part: a website with standardized code (i.e. structured data) is going to be cleaner, which means that it’s easier to crawl and faster to load.
Structured data’s relationship to site speed and parseable content elevates it from “nice-to-have,” to must-have status. Keeping this in mind, Google offers site owners a handy tool to test the structured data of your website.
Even as audiences arrive at your website thanks to structured data, they still need to experience a rapid load time — and, according to Google, this is ideally less than two seconds.
Providing informationally-rich results (through structured data like Schema.org markup) is part of a search engine’s ranking factors. But it’s not just about a depth of information. It’s also about how quickly and efficiently that information loads for a user.
That’s why, in 2015, introduced the open-source library “AMP,” also known as Accelerated Mobile Pages. This is a specific strategy you can use to boost your load times.
AMP allows site owners like you to create web pages that load almost instantly when browsing on mobile. So AMP optimizes both content delivery and page load times. In fact, Google published its own guide on how to use structured data to enhance AMP delivery — which, in turn, amplifies your page load times.
The Page Loading Checklist — A Step-By-Step Guide to Improving Load Time Performance
1) Reducing HTTP Requests
Your HTTP, CSS, and Javascript files are the first place to start. Elements within these documents count as a single HTTP request. So your direct here is to clean-up and “minify” these files.
You have a variety of options such as:
- Eliminate unnecessary code, formatting, and whitespace
- Reduce file size using compressors like GZip or Brotli
- “Minify” images using bulk image compression tools
2) Rely On Lazy Loading
“Lazy loading” is when you avoid loading non-critical resources right away. Instead, you would load the most lightweight and important files first. Images, certain Javascript files, and JSON responses could be “deferred” to later in the loading process.
3) Optimize Fonts
Next, seek a few solutions to optimize fonts. Almost everyone misses this aspect of website loading, but fonts are just as resource-expensive as images. A few strategies you can use are to:
- Reduce the number of fonts you’re using (and opt for web fonts)
- Cut down on the “subsets” of fonts your site is loading
- Implement custom font loading strategies (using the rel=”preload” on a “link” tag, which tells the browser to prioritize this resource)
4) Reconsider On-Page Ads and Pop-Ups
Let’s be honest here: No one likes pop-ups and nobody really responds to on-page ads anyway (unless their finger slips for a moment). Besides being downright annoying, they also slow down your webpage, interrupt the user experience, and make your website feel less professional.
And since 26% of U.S. users rely on ad-block technology anyway, you’d do well to re-think on-page ads and pop-ups in favor of:
- Remarketing (tracking pixels)
- PPC (master the pay-per-click ad formula in Google)
- Social media ads (a completely different platform that you can use to hook up to your website)
5) Use CSS Best Practices for Fast Page Load Times
There are a couple of things around CSS you can implement right away. CSS makes for beautiful websites but it can be resource-heavy.
Alleviate that by:
- Avoid the use of CSS expression to calculate positions on the page
- Place CSS references at the top and scripts towards the bottom (this allows the browser to find all the information about stylesheets right away)
- Externalize CSS files so that the browser can implement caching
Conclusion
When you run your website or site pages through tools like Google’s PageSpeed Insights, you should aim for a low latency level. The latency of requests mark how long a client (the browser) waits for a response to the request.
By now, you’re probably wondering what a good page load time is. You may already know that Google recommends that it take no longer than two seconds to load the first pieces of content on your site. But you should also be aiming for a page speed score of between 92 to 100.
The synchronicity between all the ranking factors is a process that you’ll have to constantly tweak. But, the good news is that the conventions are explicit, and the tools at your disposal are widely available. You don’t need to be technically savvy — you just need to be committed to the details.
Digital & Social Articles on Business 2 Community
(50)
Report Post