It’s Friday night, it’s been one of those weeks! You’re determined to shake it off for the weekend so you and your significant other go out to your favorite restaurant for dinner. You’ve been looking forward to this all week and you hardly have the patience for the car to be parked before you nearly run into the restaurant.
Once through the front door you arrive at the host desk giddy about the amazing evening you’re about to enjoy. Rather than the usual prompt smiling host that normally greats you as you enter, this time there’s no-one to greet you. A couple minutes go by and you start to look around the restaurant, a bit confused but you realize that they could be busy and someone is sure to arrive to greet and seat you, shortly.
Two minutes turns into five minutes when the assistant manager arrives and apologies for the wait and promptly takes you to your table. Whew, finally seated you don’t give another thought to the longer than usual wait to be seated. Especially, because the restaurant has been so consistently good in the past.
Now that you’re seated you’re anxiously waiting for your server to arrive and take your drink order, and after this week boy you’re really ready for a cocktail. You begin a conversation with your significant other. The conversation is terrific so you don’t realize how much time has passed. You glance at your watch and realize that you’ve been at your seat for over fifteen minutes and no one has taken a drink order.
Now you start to try to make eye contact with any staff person that you can. After staring down four or five different people you finally catch the eye of someone who says they’ll get your server for you. A couple of minutes more and an exhausted server arrives at your table and apologetically asks for your drink order and off he goes to put your order in.
You return to your engaging conversation only to realize that it’s now been another twenty minutes and you have no drinks in front of you!
Page Speed & User Experience
If you have had a restaurant experience like the one detailed above, how long would it take you to just leave? Page speed for your users is a lot like this restaurant experience. If it takes too long to get what they came to your site to get then they will leave and chances are great that they will never come back.

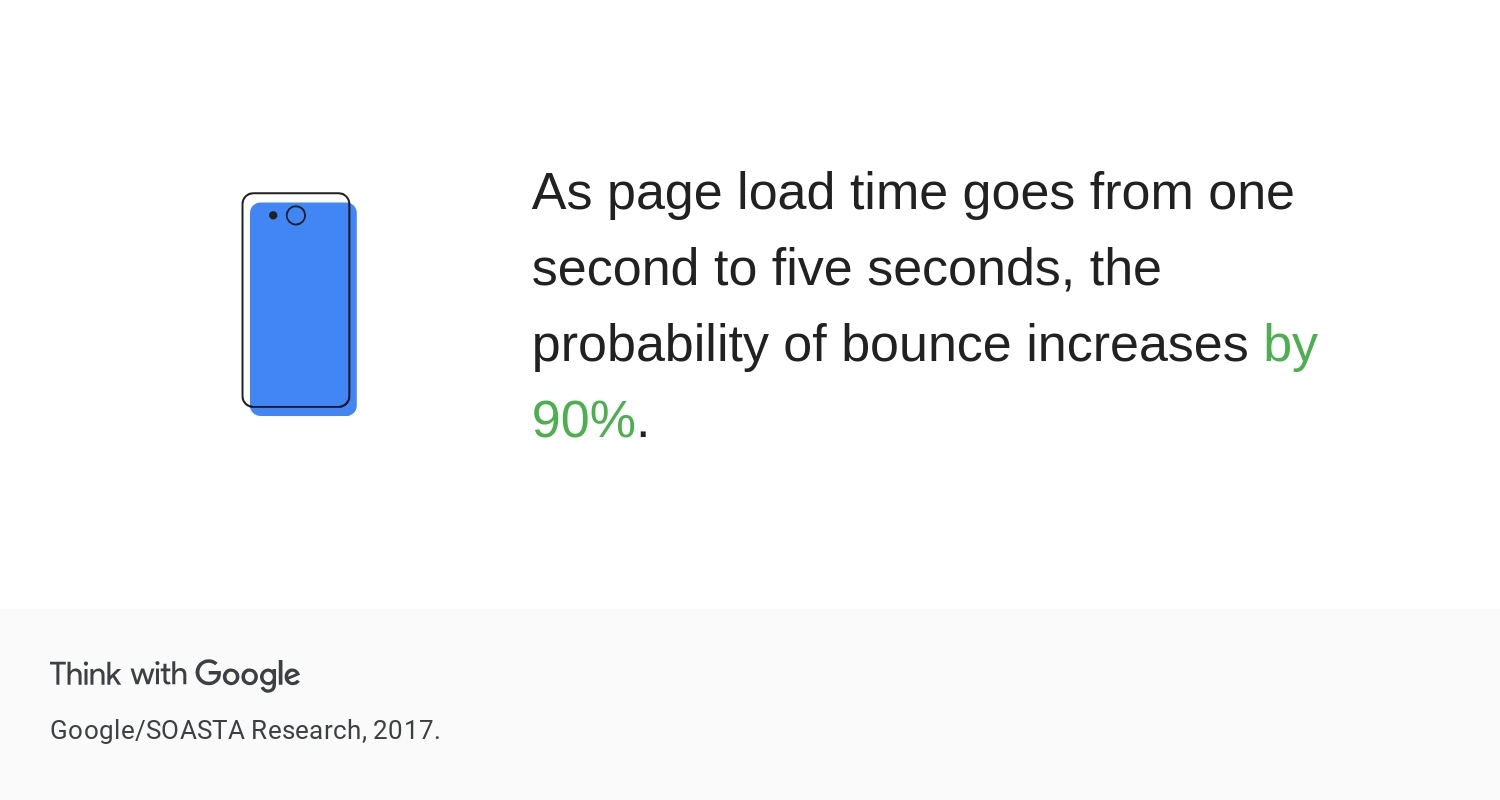
Google has a couple of statistics about poor page speed and what it means in terms of getting people to engage with your website.
- As your website’s page load time goes from 1 second to 3 seconds, the probability of your website’s visitor leaving increases by 32%. Consider that in 2021 the average bounce rate of websites in all industries is 47%. If your website’s pages take 3 seconds to load that 47% bounce rate is going to go up to over 62%.
- Worse yet, if your page load time goes from 1 second to 5 seconds your bounce rate is going to go up by 90%. Now, instead of the industry average of a 47% bounce rate your going to be over 89% bounce rate.
Let’s look at this a different way. With the increase in bounce rate you’re not just losing visitors to your site, you’re actually losing money.
Consider this, it costs money to drive every single visit that you get to your website. You’re either paying for ads to get people to your website or you’re paying someone (either in-house or an agency) to optimize your site to get your organic listings high enough to drive traffic, or you’re paying someone to post to your social media accounts, send out email messages or other forms of marketing to drive people to your website.
To make this easy, let’s just look at what it would cost if you are just using PPC to drive people to your website. To play this scenario out, here are the facts that we’re going to be working with:
- Ad budget: 1,000/month
- Average traffic generated: 500 visits
- Cost per visit: $ 2.00
- Average bounce rate: 47%
- Money lost at 47% bounce rate: $ 470.00
- 3 Second delay in page speed bounce rate: 62%
- Money lost at 62% bounce rate: $ 620.00
An additional loss of $ 150.00 every month just because your website pages are loading slow! That’s a waste of money that can and needs to be avoided.
What Causes Slow Page Speeds
There are a variety of issues that will slow down your website and these issues can range from very simple to fix to very complicated to fix. The purpose of this article is not to get in-depth on how to fix issues, however, it is our intention to provide an overview of the various issues that can cause a website’s pages to be slow.

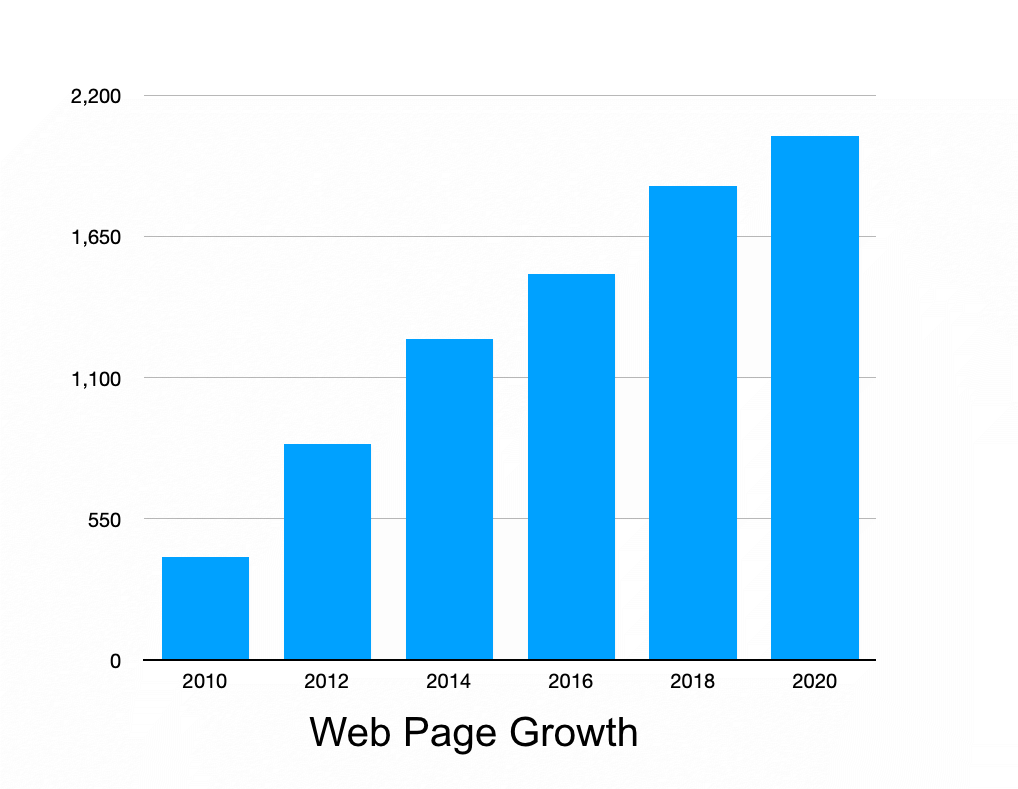
To fully appreciate the need to optimize the sizes of website pages lets take a quick look at recent history to see how dramatically page size has exploded. The first page that was posted on the Internet was a mere 4 kilobytes in size. In 2010 the average web page was 400 kilobytes and in 2021 the average size of a website’s page is 2,042 kilobyte (2.04MB). This is an increase in page size of over 410% in just eleven years!
So, now lets take a look at what is causing all of this page bloat. According to WP-Rocket, the two largest objects that are being used in webpages are images and videos. It’s not realistic to consider elimminating images and videos, however, this is a great example of why these elements have to be optimized.
The next largest object causing website bloat is javascript files. Again, it’s not realistic to think that we can eliminate javascript since it is integral to providing a positive user experience, delivering a host of functionality to a website’s pages. But we can optimize our use of javascript within our websites. If your website is built with WordPress one of the areas that you’ll find sizable javascript bloat is in the plugins that you use. Abandoned or outdates plugins will often times add large amounts of file size to your pages that are not needed.
Here’s an overview of what’s causing your website’s pages to be too large and consequently slow:
- Video: 71.53% of page size
- Images: 22.51% of page size
- Fonts: 2.75% of page size
- CSS: 1.35% of page size
- JavaScript: 1.07% of page size
- HTML Code: 0.78% of page size
- Other: 0.01% of page size
How To Reduce Page Size
Now that we’ve identified the causes of page bloat we can turn our attention to how to optimize these web page elements to slim down your pages and increase the speed of the pages.
Image Optimization
There are two things that you want to keep in mind when it comes to optimizing images; dimensions and format. Optimally, you want to find a balance between getting your image file size as small as possible without losing the quality of the image. To achieve this balance the first decision that you will be faced with is what format to convert your image to. There are three primary formats that are used for images on the web:
- GIF: The GIF format is best used for simple imagery such as graphs, charts, logos, and icons. The GIF format is often used for animation because of its ability to combine multiple images into one file. The GIF format also allows for transparency and is a “lossless” compression format.
- JPG: The JPG compression format is best used for complex images like photographs. Photographs are considered rasterized images which means that they are made up of many pixels. The JPG compression format allows for different quality settings that ultimately control the size of the file. These various quality settings change the value of the pixels, reducing the quality of the image and consequently the size of the file. This is called a “lossy” compression.
- PNG: The PNG compression format is the newest “standard” compression format that has been adapted for web use. Like the JPG compression format the PNG format works best on complex image like photographs. Unlike the JPG compression format PNG is a “lossless” compression. Generally speaking an image compressed with the PNG format won’t be reduced to as small a size as a JPG compression would however PNG compressions will retain a much higher quality appearance because it is a “lossless” format. The other advantage that the PNG format has is that you can have levels of transparency with the compression. This means that if you want the background of an image to be transparent, PNG will allow you to do that.
The second component of image optimization are the dimensions (HxW) of the image. One of the most common errors that people make when using images within their website is to upload an image at full size and then “fit” the image to the size that’s appropriate for where on a page that you’re using it.
As an example, a photograph that you take with your phone most often is going to be very high resolution with a DPI of 300 or more and a dimension starting at around 2000 pixels or more and will often times come in at 2 megabyte (MB) or larger. These are way to large for any type of website setting and will do nothing but increase the size of the website page that they are used on.
If you would use a photo directly from your phone, you could get it to scale down to fit your website needs using the code that powers your website but by doing so you won’t be eliminating any of that 2 megabyte size. Additionally, you’re asking your website to work harder as it is loading the page because not only does it have to pull this behemoth image into the page but then it also has to resize it as well.
If you were to take that original photo from your phone, resize it to the actual size that you need for your website and then use the PNG compression format to optimize the size you could reduce the original file by as much as 80%.
In this example image the original file had dimensions of 2121 pixels x 1414 pixels and it was 1.6 megabyte (1,638 kilobytes) in size. Our first step was to reduce the dimensions of the file to fit what we wanted to use it for. For this example we reduced the dimensions of the image to be 500 pixels x 333 pixels and used a PNG. Just re-dimensioning the size of the image took the file size down to 265 kilobytes. That’s a reduction in file size of over 144%!
Now, let’s see what happens when we take this same image, reduce the dimensions again to 500 pixels X 333 pixels and use the JPG compression format. Remember, JPG will offer a smaller file size but a lower image quality. This time, using the JPG format we were able to get the file size down to 192 kilobytes. This is a reduction in file size from the original 1.6MB file by over 158% and a reduction in file size from the PNG format of over 31%!
In total by reducing the original file dimensions of 500 pixels X 333 pixels and using the JPG file format we’ve been able to save 1,446 kilobytes (1.4MB) from having to load in our webpage.
This is a dramatic speed increase and as you can see by looking at the two images below the reduction in quality from the PNG file to the JPG file in hard to detect. If you’re curious to see what the original image looked like, here’s a link to the original image. I didn’t want to put it into this article because it would just slow down the speed of the page and you probably would have left before the page loaded 


CSS Optimiztion
Cascading style sheets or CSS is code that is used to control the look and feel of your website. The code within a CSS file will control things like the fonts that are used on your website, the size of the fonts, background colors image positioning, and much much more.
The challenge with CSS files, especially if you have a WordPress website. The themes that you can download for WordPress are developed with CSS files that are intended to offer a lot of things for a lot of different companies. Because the CSS code isn’t written specifically for you, there is a lot of unnecessary code which creates a file that is much larger than it needs to be.
The challenge that a large CSS file brings to the speed of your website is that CSS is a “render-blocking” resource of your website. Render-blocking means that when a browser is downloading a page from your website, when it encounters the CSS file the browser will stop doing anything else while that CSS file loads. The larger that CSS file is the longer the browser sits still without doing anything which means it takes longer for the person waiting to see your website page, to actually see it (slow loading) and that increases the chances that they will just leave your site.
To optimize CSS files the easiest thing to do is eliminate any code within your CSS file that you don’t use or need. This typically isn’t a DIY project that I would encourage people to do, however, it is important to know about how to optimize CSS so that you can get a professional involved in fixing it.
You can also work with the code of your site to either eliminate or reduce the effects of render-blocking. Again this isn’t a DIY project but getting a developer involved will pay dividends.
Improving Your Setup
There are a number of other fixes that can be employed to speed up your website. They will certainly require the skills of a web developer to execute, but it will be worth the effort. Here are a couple other areas, we’ll call them your website setup, that you can look to when trying to speed up your website.
- Use browser caching: Browsers will retain a lot of information from websites so that they don’t have to re-load information from a commonly visited website. Talk to a developer on how to make sure that visitors to your website can have parts of your website cached in their browsers.
- Improve server response time: This is the time that it takes for a server to deliver the resources for your website once a visitors browser calls for a page. This is a server function and will require a professional to make any changes. The best thing that you can do to positively impact the speed of your website from the server is to always use a quality hosting company. Remember you get what you pay for and those hosting companies that charge $ 9.99 a month will not provide you with the speed that is available from a more reliable service.
- Reduce redirects: A redirect is a line of code that tells someone that lands on your website looking for a page that no longer exists, where to go next. Redirects are an important component of a positive user experience, however, you want to use them sparingly.
Do You Even Have A Speed Problem
Up to this point we’ve covered just the surface of all the things that could be causing a speed problem with your website, but we’ve not talked at all about how to know if you even have a speed issue with your website. There are a lot of websites that have tools to test a website’s pages for speed. There are two that we recommend:
- Google’s Page Speed Insights
- Pingdom’s Website Speed Test
Conclusion
Website speed is important. It is a ranking factor for SEO and it is a major element when it comes to the user experience. If your site is slow you will never accomplish all that you could with your website.
Digital & Social Articles on Business 2 Community
(45)
Report Post