A website is more than just an ad or brochure. A website is an interface where information is exchanged, purchases are made, causes are started, and more.
Understanding your target audience is important. Knowing your goals is important too. Design is important.
But slapping a design on some pages of content is not enough. Is a car just some metal with nice paint on it? No, a car is a system of functioning parts all working together to provide a specific driving experience.
A website is no different. A website is a system of functioning code all working together to provide a specific user experience.
A sitemap is no longer enough. Simply mapping out pages content for a site, while still very important, is not enough to ensure a website’s success. You need a plan for how the site will function for the user…
And how those functions will lead the user where you want them to go.
Wireframes and A Website Scope of Work
Describing your website functionality in a scope of work is a good place to start. We outline this process in our post about website planning. Once you’ve written the plan, the next step is to map it out visually.
A wireframe is part design and part schematic. It is a way to visually represent the functionality of the website. The more complex the system, the more involved the wireframe should be.
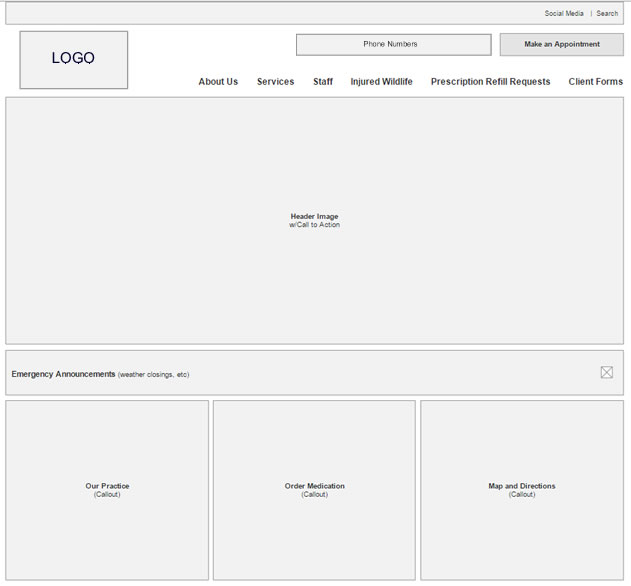
For example, here is a simple homepage wireframe for a basic WordPress website…
Basic WordPress Website Wireframe

This maps out the functions of the homepage showing where certain calls to action will be placed and how the main navigation will appear.
With this we can work out things like hierarchy and layout with the client before starting any actual design.
Now, here is a wireframe for a more complex quote builder web application…
Complex Web Application Wireframes

As you can see in this example, we’ve mapped the inner workings of the application in a clean visual layout. This lets us visually walk through the system with the client without any design or coding having been done.
We could write out all of these functions in a scope document (and again, I recommend doing this). But, with a wireframe there are fewer revisions because we can see what needs to work and how.
We can review this with the client and discuss functionality using this “prototype” model as a reference point.
This saves time in that it will dramatically reduce the back and forth during the development phase. Of course, putting together wireframes for an application isn’t a completely simple process.
You need to create different views and link the bits of “functionality” together. Doing this makes it possible to see how the overall application will function as a whole.
Linking different sections allows the client to walk through the wireframe to get a better feel for what the application will be once it’s built. Architects will do this with modeling. Looking at blueprints would suffice, but looking at a model allows you to get a better feel for what the finished product will be like.
It’s much easier to rework the functions detailed in a wireframe than to recode the functions in a working web application. And, let’s face it, an idea presented as pictures is much easier to convey than an idea written out in words.
Try Creating Your Own Wireframe
Some of our clients will draw out their ideas on a whiteboard or piece of paper. Others will map it out using something as simple as Word. Simply creating a visual of what you want will really help the creative and planning processes along.
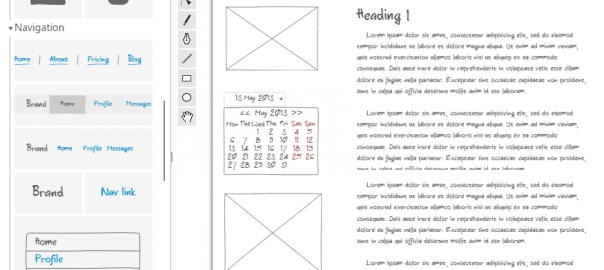
We’ve even had clients use tools like NinjaMock or other DIY wireframing tools online. With tools like NinjaMock, using a relatively simple interface, you can put together your own wireframes…

Doing this might be a useful exercise before engaging a web design and development firm. This way you can work through some of the initial stages of planning and eliminate anything you simply don’t need.
Taking a well thought out plan to a web design and development will actually save you time and money in the long run. Whether it’s a simple WordPress website or a more complex mobile or web application, wireframes and a written scope of work will do two things…
- Lets the web design and development know exactly what you want so they can provide a more precise budget.
- Gives both parties an idea of the homework involved up front.
Even if you write a narrative without any technical wording and draw out the concept on a piece of paper, you’re still starting of with a much greater chance for success!
Digital & Social Articles on Business 2 Community
(72)
Report Post