Whether you’re running a consultant agency or building a startup, your content and brand need a home for everything you produce. From sales pages to your products, or even your About page, the content management system you choose can make a big difference in growing your business and driving sales.
While WordPress may be the most well known CMS in the world, Webflow continues to establish itself as a powerful alternative for established and upcoming brands. In this article we’ll take a thorough look at both WordPress and Webflow to help choose the right option for you.
As is tradition with our other tool comparisons, this is not a dry feature-by-feature comparison of WordPress and Webflow. Both have their benefits and disadvantages depending on your needs and the type of business you run. That said, depending on your resources and team, both make a strong case for becoming your CMS that powers your business.
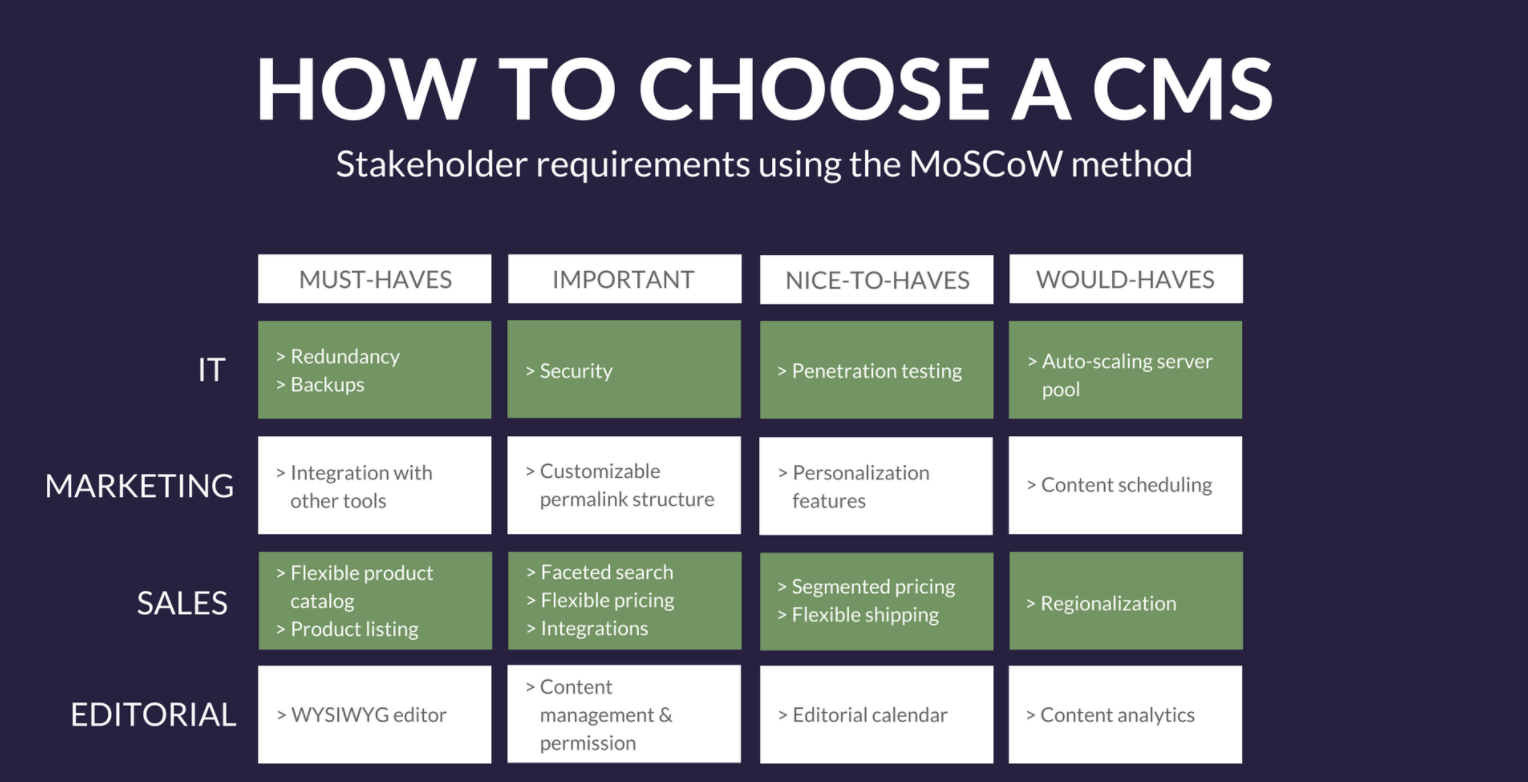
Why choosing the right CMS is so important
As with analytics or SEO tools, there are a lot of options to choose from. As a marketer, you want to choose a CMS that is not only easy to use but plays nicely with the rest of your team as well. If you and your dev team are familiar with WordPress, investing the time needed to learn and use Webflow might not be the best use of your time.
On the other hand, if your team is familiar and comfortable using no-code tools, Webflow might be a great option.
Ultimately the CMS you choose will impact how quickly you can ship and test products, sales pages and design your site and content. If you’re a large organization, switching your content management system comes with a high cost. If you’re a lean startup just starting, there’s much less inertia to overcome.
While you can ultimately change content management systems, choosing the right one from the start can help you save both time and money. Let’s take a look at how both WordPress and Webflow compare on a variety of essential factors.
A brief history of WordPress
First launched in 2003, WordPress is the leading CMS by which 35% of the entire internet is powered. Global brands such as BBC, Sony, MTV, and the New York Times use WordPress as their go-to platform to host and display their content. Because they have been around for over two decades, they have an incredibly engaged community, and many developers and tools build their applications with WordPress in mind.
Though originally built as a blogging platform, WordPress has enough features and functionality to power some of the most complex businesses. With plugins such as WooCommerce, it’s incredibly easy to sell products and services online. In addition to a wide variety of plugins, WordPress also has thousands of themes to choose from to help you quickly build and design a site to your liking.
WordPress is also incredibly customizable, though you might need to tap some developer resources for the final touch.
As Kinsta notes:
WordPress is by far one of the cleanest, fastest ways to write and publish blog posts, and that’s all included right from the start. Some website building tools think about design and apps first, then the blogging interface comes in as an afterthought. That’s not the case with WordPress, so you can create a beautiful ecommerce site and know that the blog is an integral part of the development process.
A brief overview of Webflow
Launched nearly a decade after WordPress, Webflow continues to grow in popularity due to its focus on visual design and development without the use of code.
As Mayank Sharma from Toptal shares:
Before no code design tools came along, designers had to rely on front-end developers to implement everything. Changing a piece of text on a website to a different font size could take days. Even for a small marketing website or a simple landing page, designers would send over the designs, sit back, cross fingers, and pray that it will all come back pixel-perfect. The process was like watching paint dry.”
Webflow makes it easy to create prototypes and mockups quickly, helping businesses speed up the process of development. While it does have a bit of a learning curve, their Webflow university is incredibly helpful in helping marketers get the most from their platform. While designers and developers can take the functionality of Webflow even further, even non-technical marketers can get comfortable using Webflow very quickly.
Cost
From a purely cost perspective, WordPress is less expensive than Webflow. With WordPress all you need is a domain and hosting which you can snag for less than $ 100 a year. Webflow on the other hand, has a variety of pricing options based on your needs, but in general is more expensive, particularly if you’re looking to build out multiple sites.
That said, with WordPress you typically will also need to invest in a premium WordPress theme and invest in various plugins to help make your business run smoothly. The benefit of WebFlow is all your hosting is done by Webflow; there’s no need to search for hosting elsewhere.
Additionally, because Webflow can be customized without the use of code, you won’t necessarily need to account for a large dev team budget to make the changes you need as is the case with WordPress in many instances.
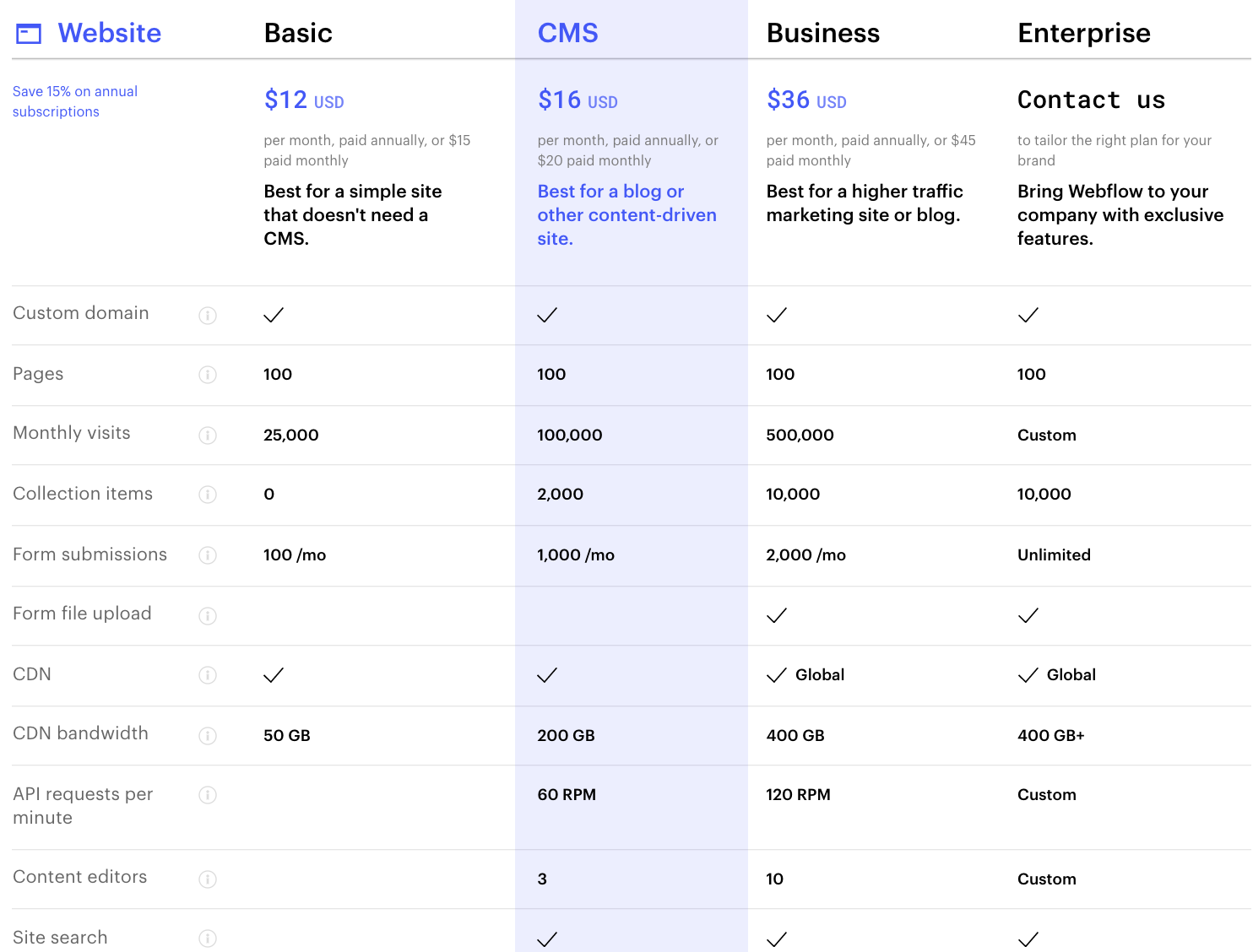
 Webflow pricing (Image source)
Webflow pricing (Image source)
Plugins
From a sheer numbers standpoint, WordPress also beats out Webflow as it has thousands of plugins and integrations that have been time-tested over the years. Given that they have been around for two decades, they have been able to build relationships with many of the leading plugin and application builders.
Most developers and applications start building with WordPress in mind. That said, while a younger company compared to WordPress, Webflow has worked hard to partner with applications to ensure your favorite integrations work with them as well. Using tools like Zapier, you can also hack together a variety of integrations that are yet publicly available.
As founder Haradhan shares:
“[WordPress is free and open-source software, and also every WordPress developer already make some functional themes and plugin which things make our some works effortless.”
For SEO folks who rely heavily on the likes of Yoast, unfortunately Webflow currently does not have an integration with them. That said, Webflow has stated publicly that their sites are out-of-the-box SEO optimized.
Despite having more plugins available for WordPress, the downside of overreliance on various plugins is that you can open yourself up to security vulnerability and unnecessarily slow down your site.
As entrepreneur Nat Eliason shared:
“WordPress sites are slow unless you make a very deliberate effort to clean them up. All of the plugins, different tools, messy theme files, they add up, and the code behind a WordPress site quickly gets incredibly bloated.
I saw that the sites I was working on in Webflow loaded FAST, much faster than my site, despite years of tweaks to it, so that was a huge draw.”
Support and education
Not only is WordPress the most used CMS in the world, it also has one of the most active and engaged developer communities as well. If you need help you can easily ask questions and troubleshoot in one of their forums.
While WordPress does offer support, leaning on the community is often your best bet. Additionally, because WordPress is so popular, there are dozens of blogs and YouTube channels dedicated to getting the most out of the platform.
Webflow on the other hand has a dedicated support team that can help you with any issues or challenges you may face. They’ve also invested heavily in Webflow University to help you get up and running quickly. Both communities are open and inviting and if you’re needing specific help, you’re just an email or post away from getting answers.
Even for non-technical marketers, a few focused hours of learning can help you learn the basics of each platform so you can start tinkering away.
Learning curve
Generally speaking, it’s relatively easy to get setup with WordPress, but advanced customization does require some additional coding and development knowledge. While Webflow can be used by marketers technical and non-technical alike, it’s especially suited for marketers and designers with some knowledge of coding as well.
Webflow is so intuitive and easy to use for non-technical marketers. It allows you to seamlessly add, edit, and make changes to content. The flexibility is amazing, you essentially have the creative freedom to create whatever you can imagine because Webflow makes it so simple to do….. You don’t need a developer, Webflow allows you as the marketer to be that developer.
Though Webflow does make it easy to drag drop and build your site visually, the recent release of Guttenberg by WordPress shows they are embracing a more visual approach to design and creating content. Webflow still has more functionality on that front, but WordPress is making strides in making it easier to create without the need for code.
Designer Emil Villumsen shared his thoughts on both on Quora:
WordPress is strong in its plethora of plugins, basically plug-n-play modules that you don’t need coding skills to empower your website. Custom coding, though, requires a somewhat substantial understanding of web development. Personally I find creating a custom WordPress theme a pain.
Webflow is made for designers who know how to code. This means you got total control of how things look from scratch. For freelance designers who like a visual way of developing, this is great. For more functionality though, you’re at a loss and have to seek out custom libraries as you can’t just install a plugin like on WordPress. So Webflow is great for portfolios, agency websites, restaurants etc; sites with little functionality.
WordPress is more user friendly for non-technical marketers when starting out, the need for code is almost always required for advanced customization. Webflow has a steep learning curve, but the need for code is usually nice to have not a necessity. Webflow is also great for making prototypes quickly which can then be passed on to designers and developers to get it the final mile.
If you’re a big believer in the future of no-code, learning and getting comfortable with Webflow may be a wise investment in time and resources. However, given WordPress is still the default CMS for many, you can count on continued innovation on the drag and drop features folks have come to love with Webflow.
Conclusion
While WordPress is the most widely used CMS, more and more marketers are turning to Webflow to quickly build their websites and test their ideas. If you’re more design oriented from the start, Webflow ultimately might be the best option.
If you value the two decades of development of WordPress and the thriving WordPress community to turn to for help, WordPress can be a great choice as well.
Nat Eliason said it best when reflecting on why he ultimately switched from WordPress to Webflow.
“Here’s who I would recommend switch:
- People who want to control everything about their site
- Who have some familiarity with HTML / CSS
- And who don’t mind having to creatively work around some limitations
If you check those boxes, I’d strongly recommend switching to Webflow. It’s great, and I think you’ll be really happy with the freedom it gives you.
I would not switch if:
- Working with code scares you
- You’re a casual blogger
- You don’t want to spend money (Webflow is more expensive than most WordPress hosting options)”
Digital & Social Articles on Business 2 Community
(72)
Report Post
 (
( (
( (
( (
(