— September 18, 2019

Pexels / Pixabay
If you’ve worked on a website project in the past, you’ve probably heard of or seen a wireframe. If you’re new to web design, you may be scratching your head, wondering what wires have to do with websites.
Without context, wireframes do sound confusing. But they’re integral to a successful web design project. To help you understand wireframes better, we’ve broken down essential components regarding them.
What is a Wireframe?
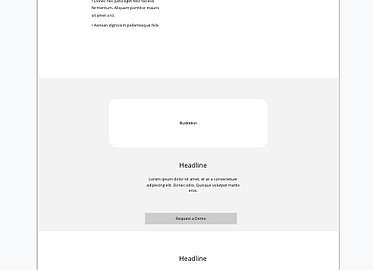
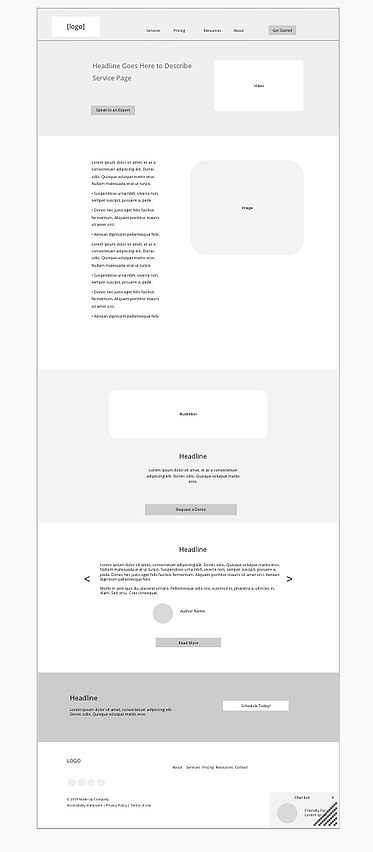
A wireframe is a way for designers to define and plan the structure, content, and functionality of a webpage. They are also used for applications or products, but at LyntonWeb, we use them during web redesign projects to outline what needs to be included on a design, and in what order.
Why Should You Use Wireframes?

Wireframes are used in the early stages of a web project to help guide the design, strategy, and content of individual webpages. Establishing the basic structure of these pages can help determine if you need special graphics or additional content on top of what you may already have.
As noted, wireframes can help inform your overall website strategy. When you’re creating them, you need to consider what to include and how those elements tie back to your users. In that sense, they also help map out a good user experience. For example, you should try to outline items like your navigation, images, and forms on your wireframe. This can outline how you hope visitors travel through your site. If something is too clunky, not user-friendly, or not serving a strategic purpose, you can alter your frame.
Wireframes also help keep your entire website consistent because you’re creating a reference point for multiple users. If something is out of place or doesn’t fit with the rest of your site, you can catch it before it moves into another phase – maintaining your brand.
Other Advantages of Wireframes
For agencies who work on website projects, wireframes keep the project moving by providing early visuals to stakeholders. Many wireframes lack color and text and focus on the core structure of a page. This can help you center on how people will interact with the actual arrangement of your page, what design you may need, and what copy should be written.
Additionally, they’re easier to amend than an already-developed web page. If you need to fix something, you can address it before having to take time out of one of your developer’s day.
What Should Be Included on a Wireframe?
When crafting a wireframe, it’s important to consider adding things that only serve a purpose to your overall website and web strategy. For instance, you shouldn’t add boxes or forms that don’t make sense to your business. That being said, wireframes will vary based on who they’re for and what webpage they’re outlining. The wireframe of a nonprofit’s homepage will look different than a B2B company’s. Likewise, individual web pages will look different than homepages.
While no two wireframes will be alike, there are some critical items to consider:
- Header, including your navigation
- Footer, including copyright and privacy policy information
- The main body, including placeholders for images, videos, and content
- Forms and CTAs
You can keep them blank or add in some copy to explain different modules to help your designers or copywriters down the road. Ultimately, it’s up to you, but you should always keep your strategy and what you hope to achieve with each webpage in mind.
How Do You Create Wireframes?
There are several free services you can use to draft wireframes, like Google Drawings, Moqups, TemplateToaster, and Fluid.UI. If you’re thinking about using one, keep these tips in mind:
- Look up examples of wireframes for inspiration
- Do your research (i.e., what should you include on a homepage versus a service page?)
- Interview your coworkers for their input on individual pages
- Keep UX in mind
- Remember your users and strategy
Digital & Social Articles on Business 2 Community
(50)
Report Post